Botecito
Aplicación dedicada y Sitio web adaptable (Caso de estudio Certificación de Experiencia de Usuario en Google)
Duración del proyecto: Abril 2023
Aplicación dedicada y Sitio web adaptable (Caso de estudio Certificación de Experiencia de Usuario en Google)
Duración del proyecto: Abril 2023
Rol y tareas: Diseñador UX/UI
Objetivo: Diseñar una herramienta que ayude al manejo consciente de residuos para permitir la localización de centros de reciclaje.
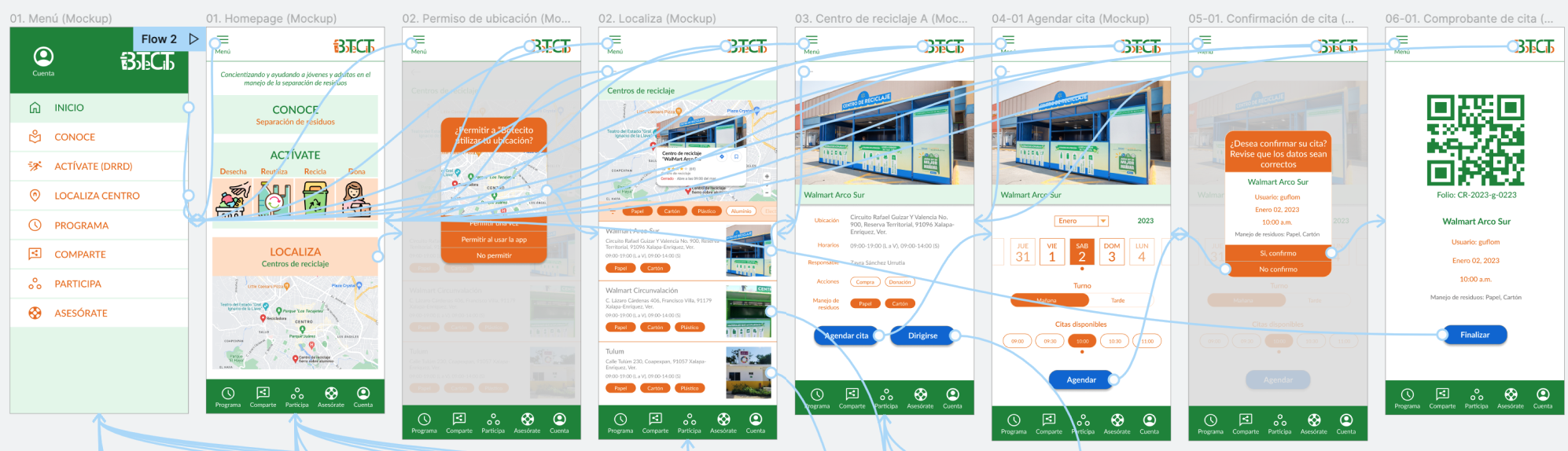
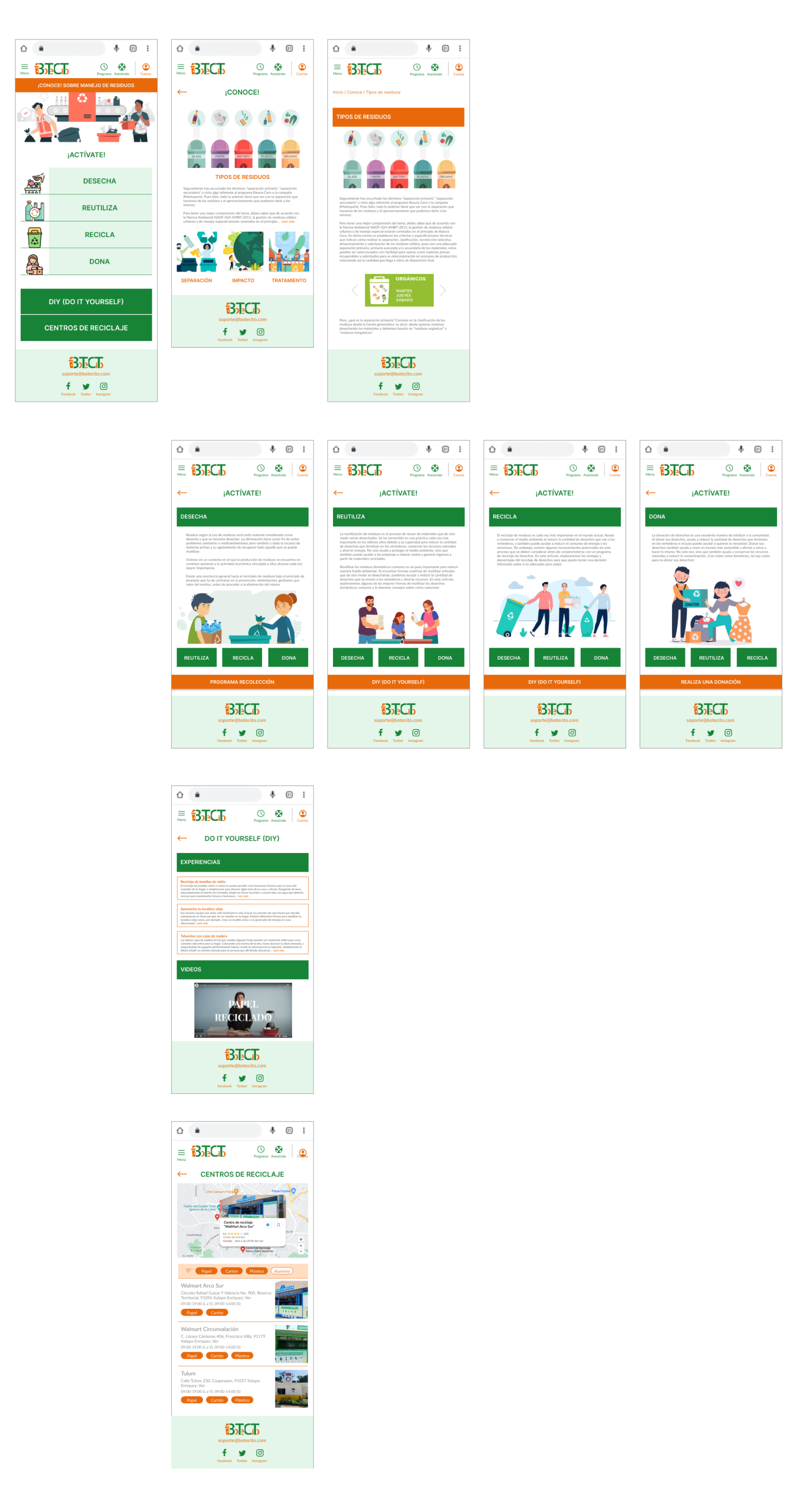
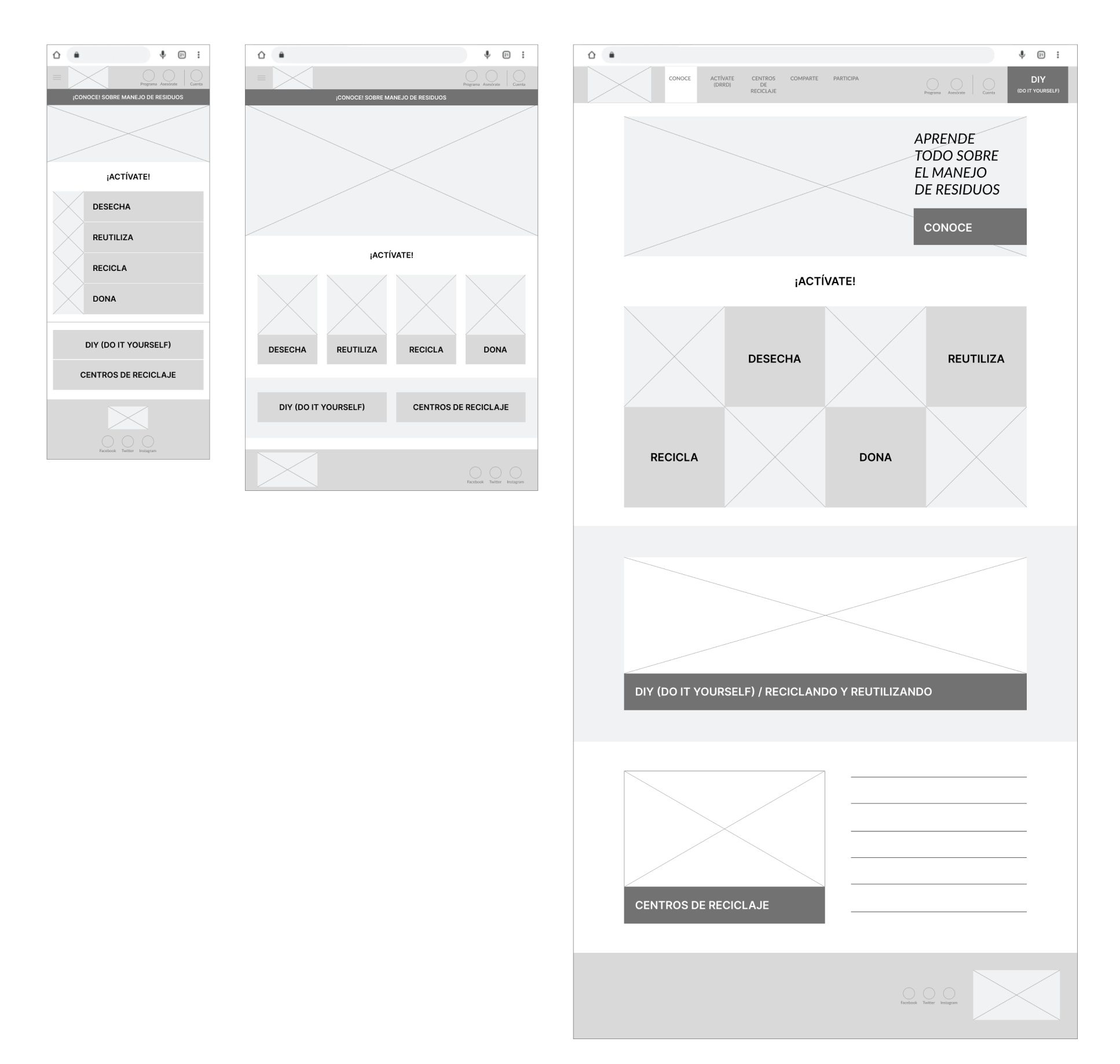
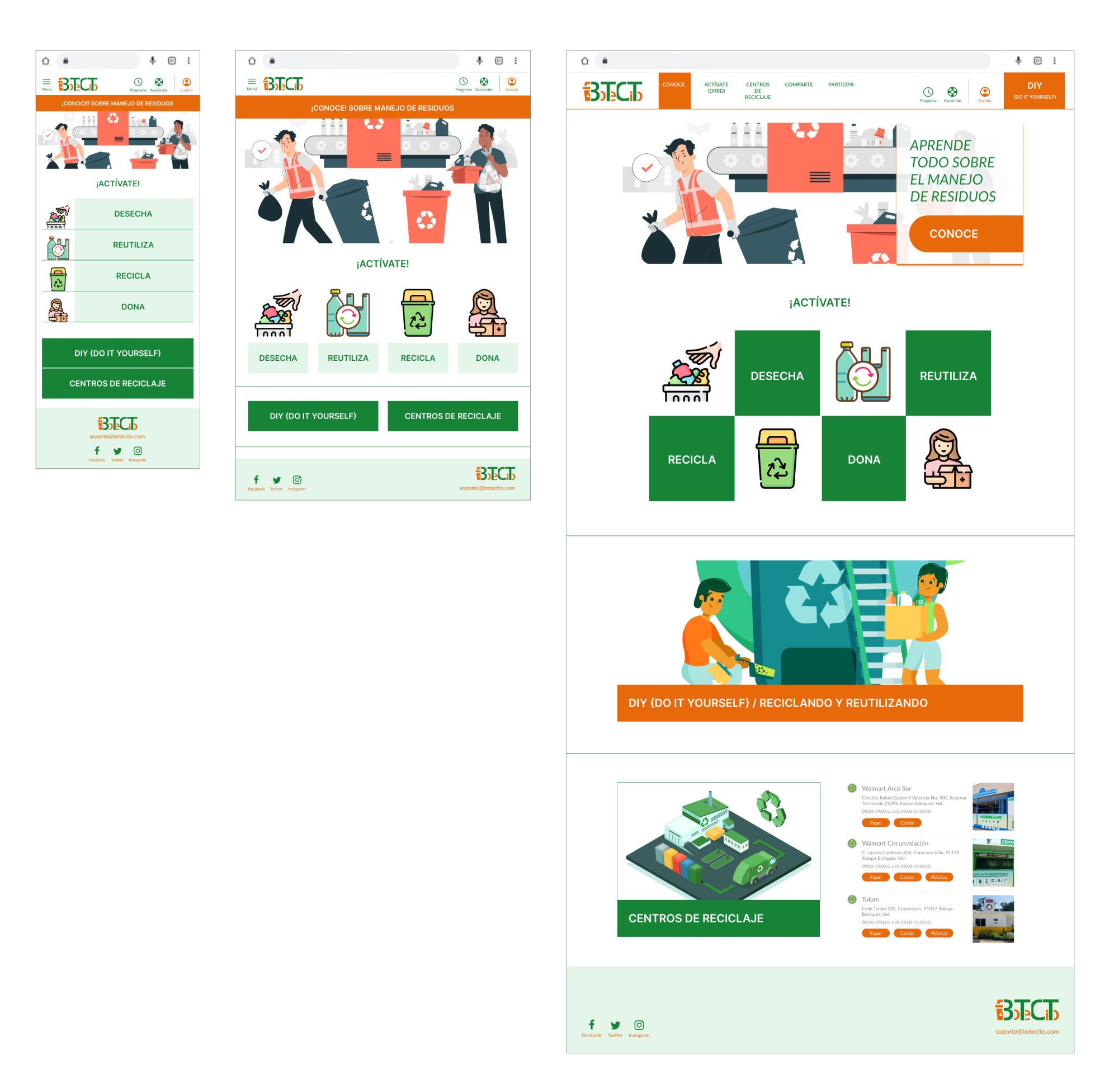
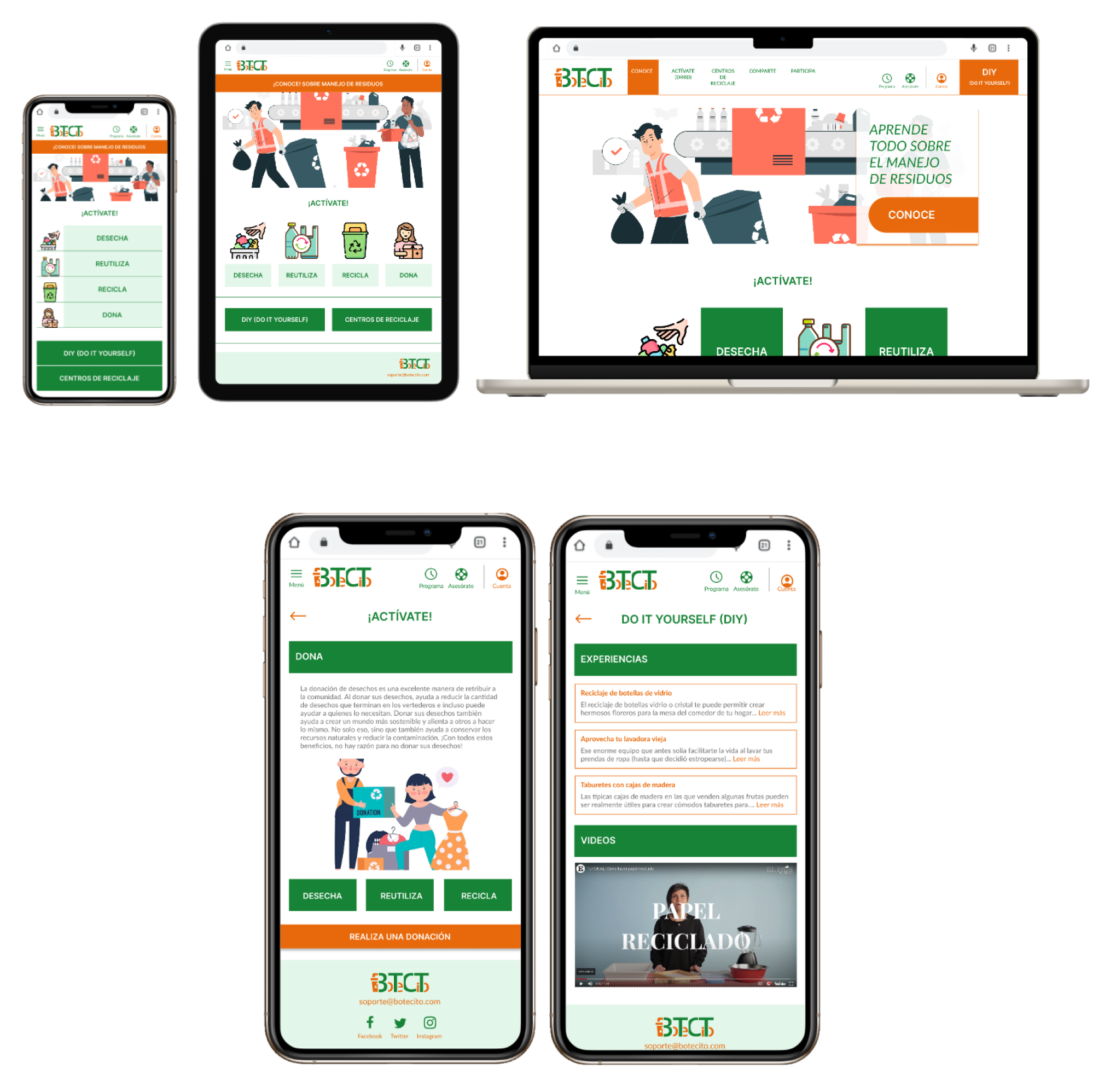
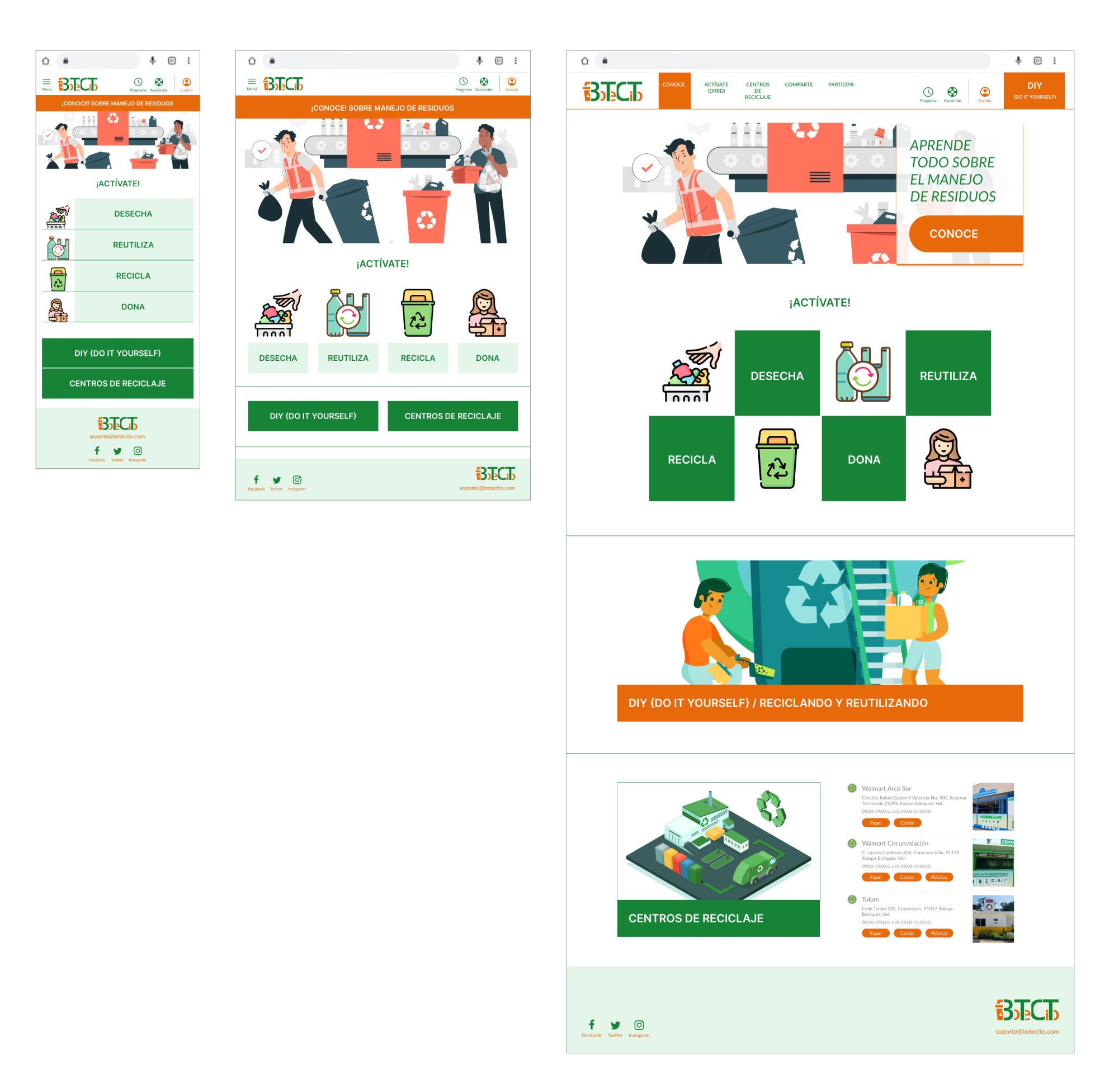
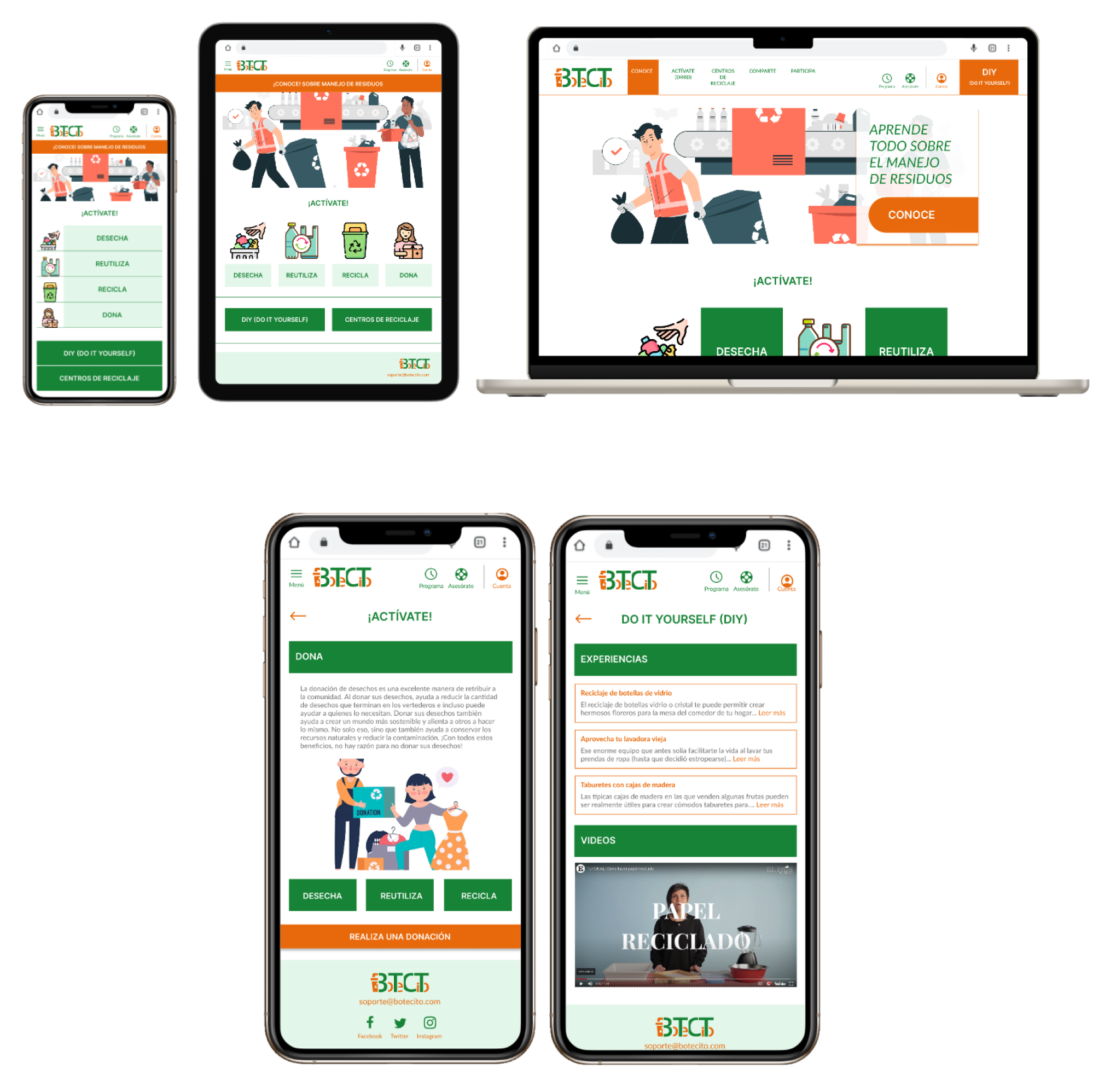
Botecito es un proyecto de bien social colectivo que desarrollé con la creación de una aplicación dedicada y sitio web adaptable. Realicé una invesitgación sobre dos grupos etarios para poder identificar dos personas que reunieran carecterísticas afines. La aplicación dedicada dio solución a la localización y ruta guiada de centros de reciclaje (persona 1) y el sitio web adaptable fomenta la concientización sobre el menejo de residuos mediante el aprendizaje y conocimiento/compartición de experiencias DIY (persona 2). El desarrollo se basó en la metodología Design Thinking y fue la concreción de la Certificación de Diseño en Experiencia de Usuario de Google, detallo el proceso a continuación.
La investigación la realicé tomando como público objetivo a dos grupos etarios: 15 a 17 años (juventud o adolescencia) y 30 a 55 (adultez).
El reclutamiento de participantes fue mi red personal (familiares, amigos, colegas) y utilicé como método de investigación la Encuesta para tener una muestra más amplia considerando los dos grupos etarios. Se obtuvo la participación de 15 personas, siendo 3 mujeres y 5 hombres (grupo etario adultos) y 5 mujeres y 5 hombres (grupo etario jóvenes).
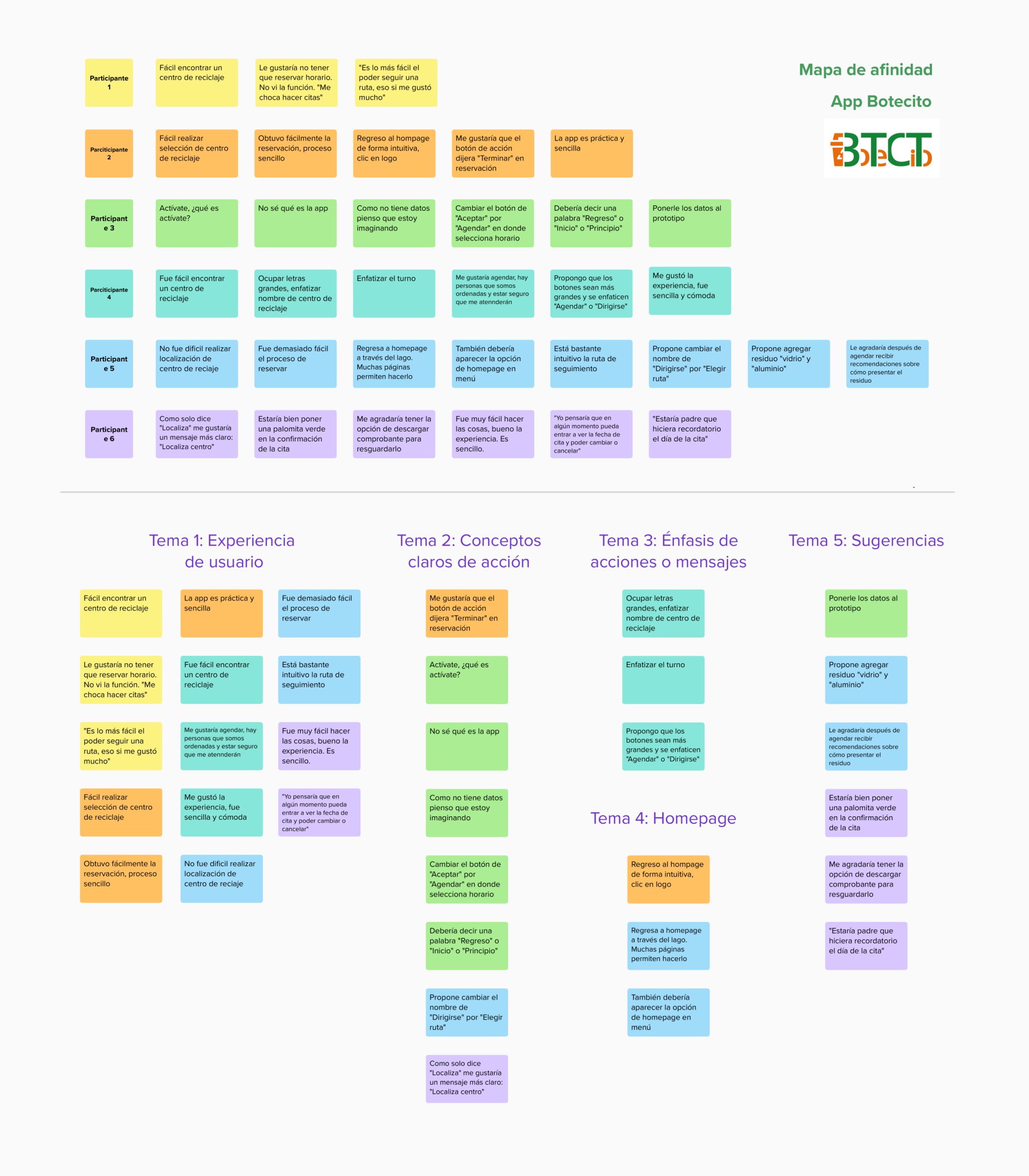
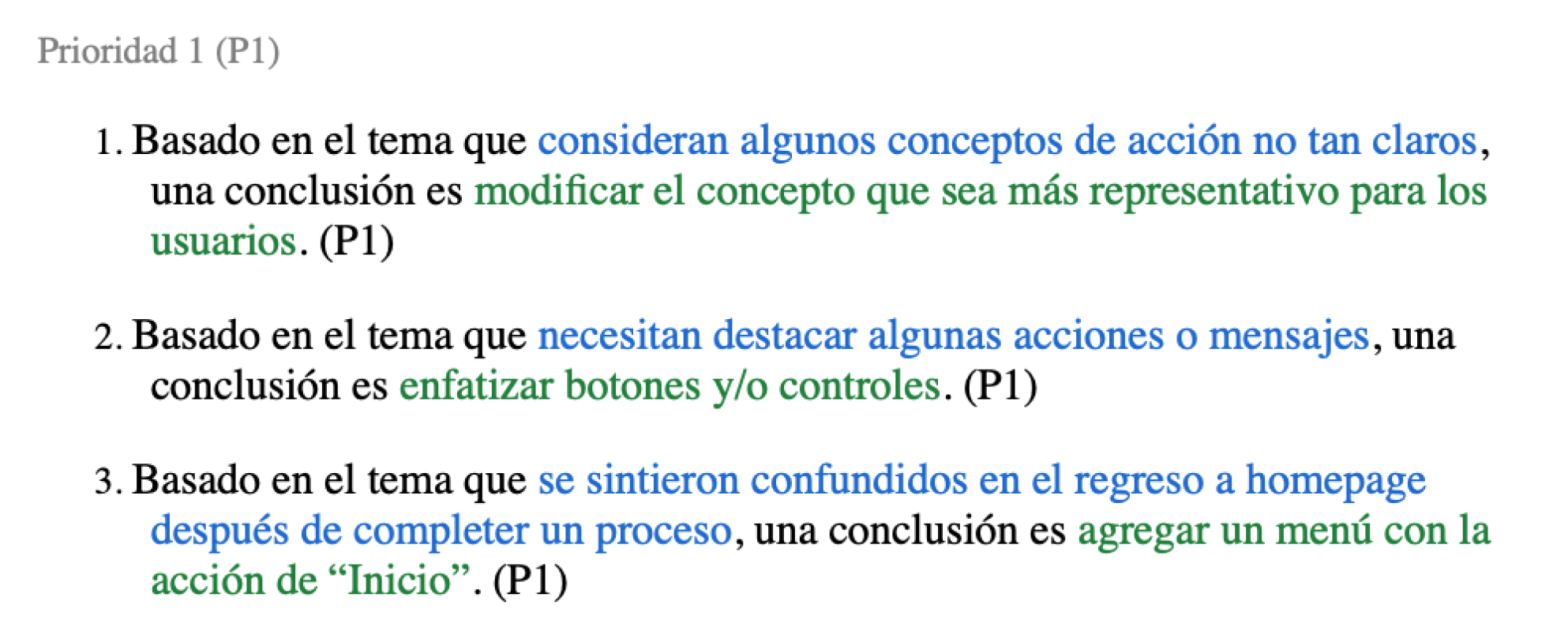
Los resultados de investigación produjeron 5 puntos débiles: 1 financiero, 1 de producto, 1 de proceso y 2 de apoyo.




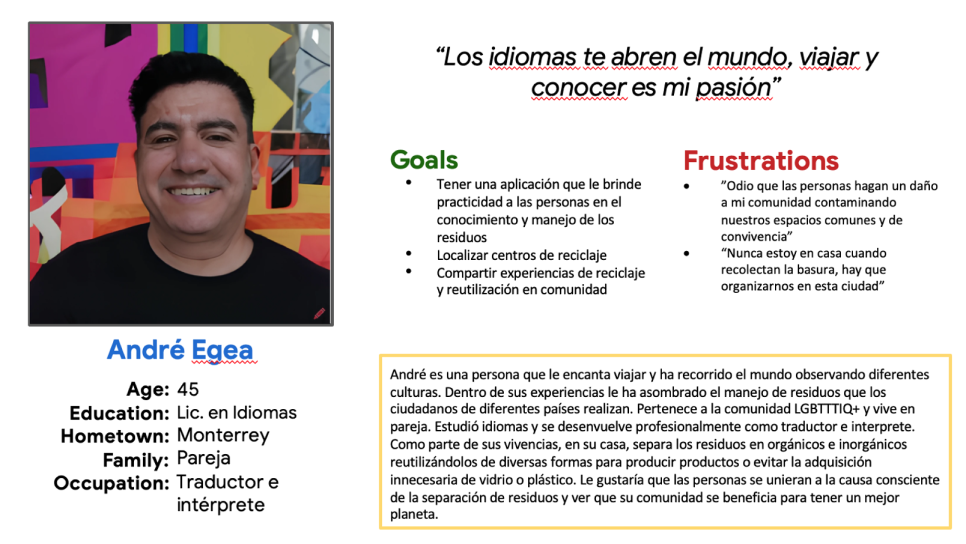
Soy un traductor e intérprete de idiomas al que le encanta viajar y necesito localizar centros de reciclaje para poder llevar mis residuos que clasifico a vender o donar.



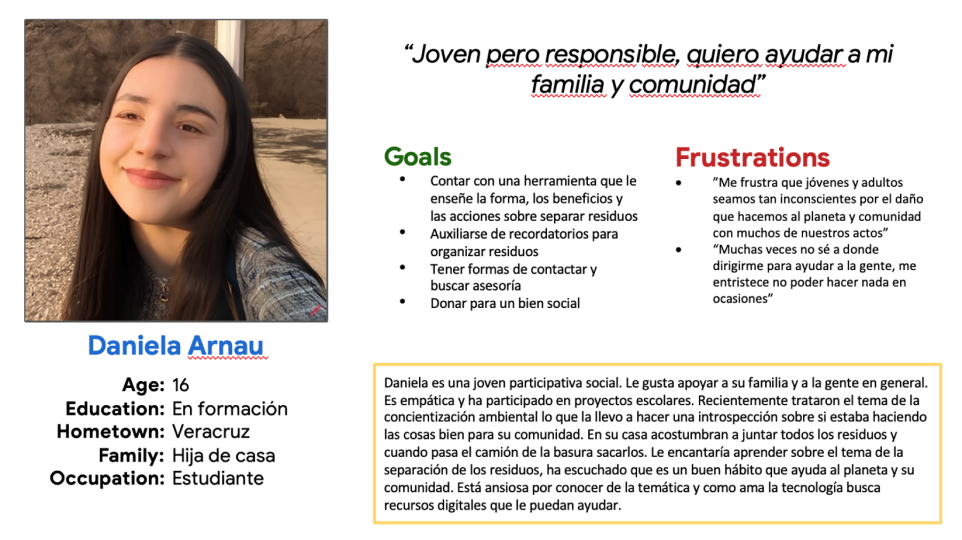
Soy una estudiante participativa social y quiero una herramienta que nos enseñe el manejo correcto de los residuos para crear consciencia en chicos y grandes con relación al cuidado de nuestro planeta y comunidad.
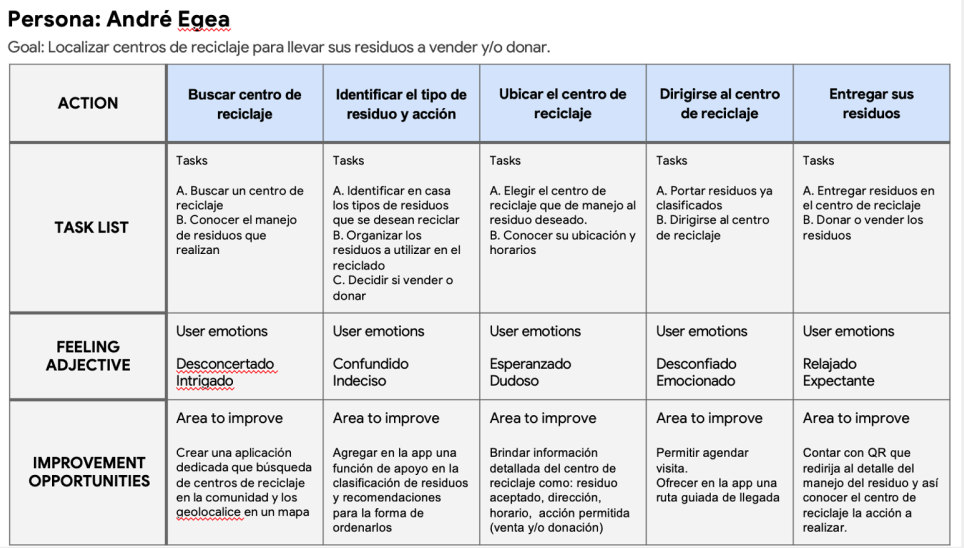
Persona 1: “André es un traductor e intérprete al que le encanta viajar que necesita una manera rápida e intuitiva para localizar centros de reciclaje en su comunidad porque quiere vender y/o donar sus residuos de casa”.
Persona 2: “Daniela es una estudiante participativa social que necesita un espacio informativo y de apoyo que enseñe sobre el manejo de residuos porque desea concientizar a su familia y separar residuos de su casa para decidir si desecharlos, reciclarlos, venderlos y/o donarlos”.