Diamond Restaurant
Aplicación dedicada (Caso de estudio Certificación de Experiencia de Usuario en Google)
Duración del proyecto: Diciembre 2022 - Marzo 2023
Aplicación dedicada (Caso de estudio Certificación de Experiencia de Usuario en Google)
Duración del proyecto: Diciembre 2022 - Marzo 2023
Rol y tareas: Diseñador UX/UI
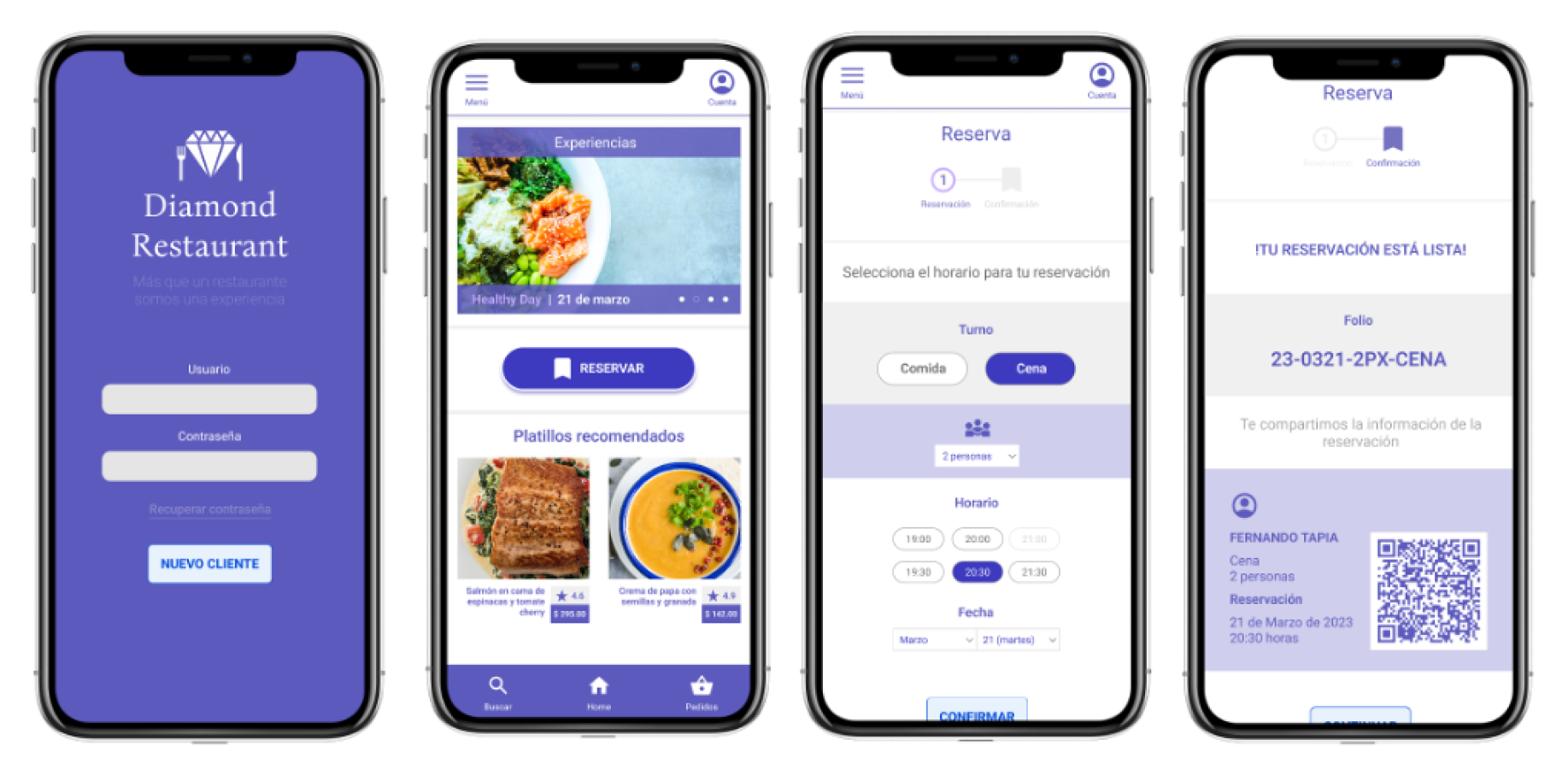
Objetivo: Diseñar una aplicación para reservar horarios para un restaurante elegante.
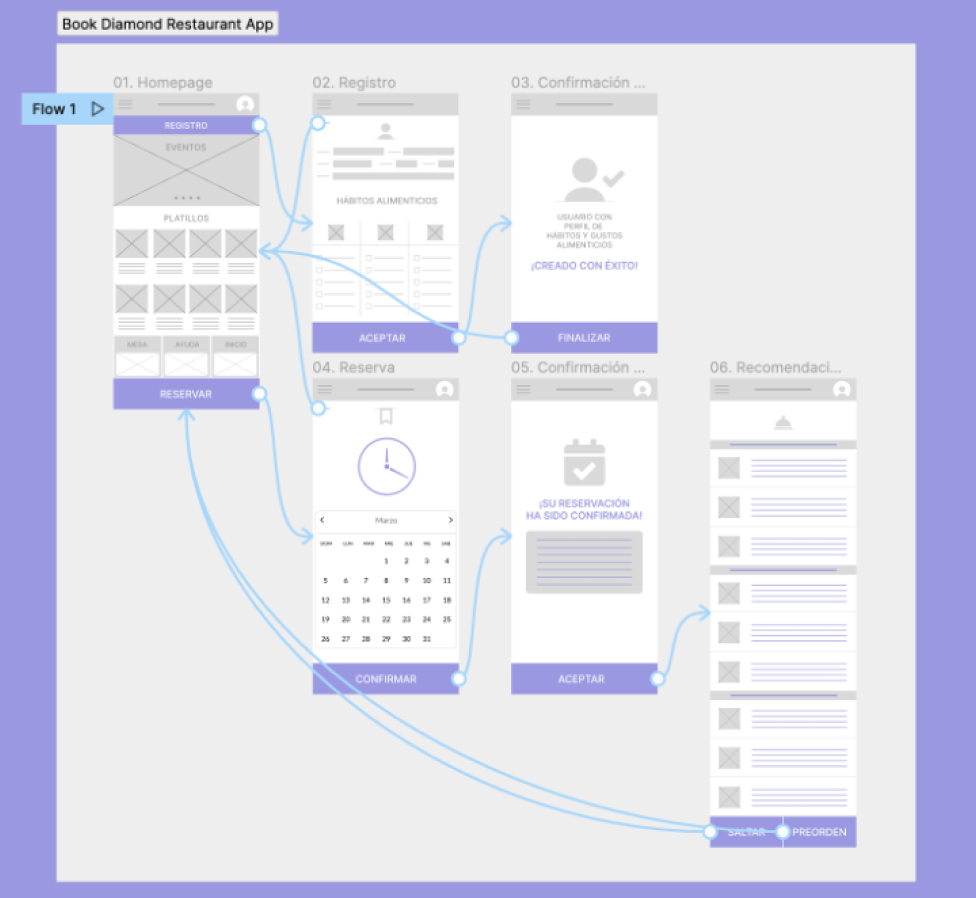
Diamond Restaurant me permitió realizar el prototipo de una aplicación dedicada para resolver el problema planteado haciendo uso de la metodología Design Thinking
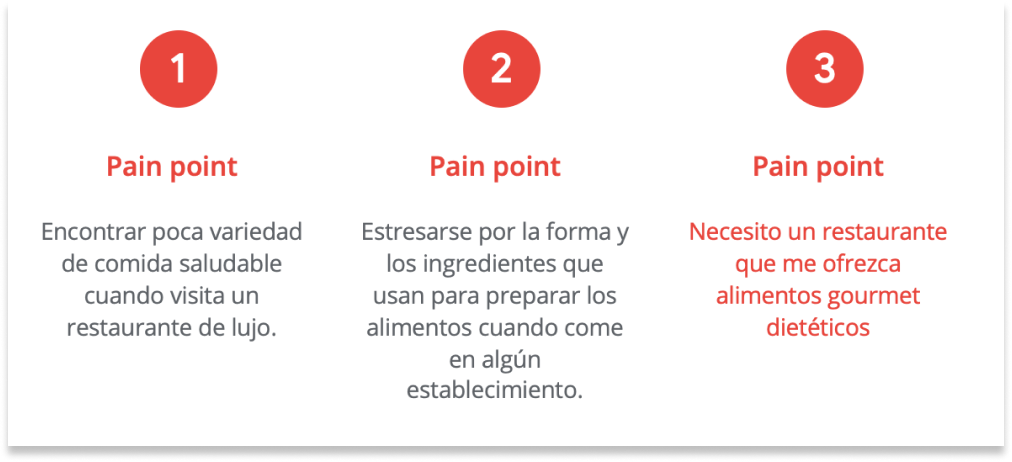
La investigación que desarrollé fue de tipo básica primaria (antes de comenzar la etapa de diseño) con la finalidad de empatizar con los usuarios y así comprender sus necesidades. Las suposiciones que tuve se basaron en responderme a: ¿qué debo construir?, ¿cuáles son los problemas del usuario? y ¿cómo puedo solucionar esos problemas?
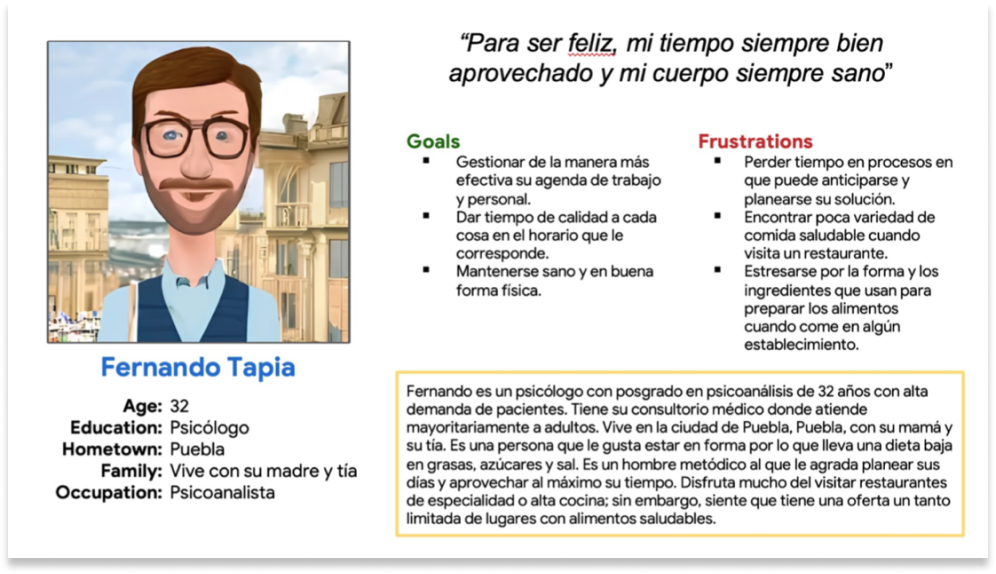
En el público objetivo se contemplo a personas de entre 30 y 60 años que frecuentan restautantes de lujo.
El método de investigación primario empleado fue la entrevista para conseguir respuestas detalladas que me encaminaran a comprender la problemática.
El reclutamiento para la investigación se basó en mi red personal (familiares, amigos y colegas).
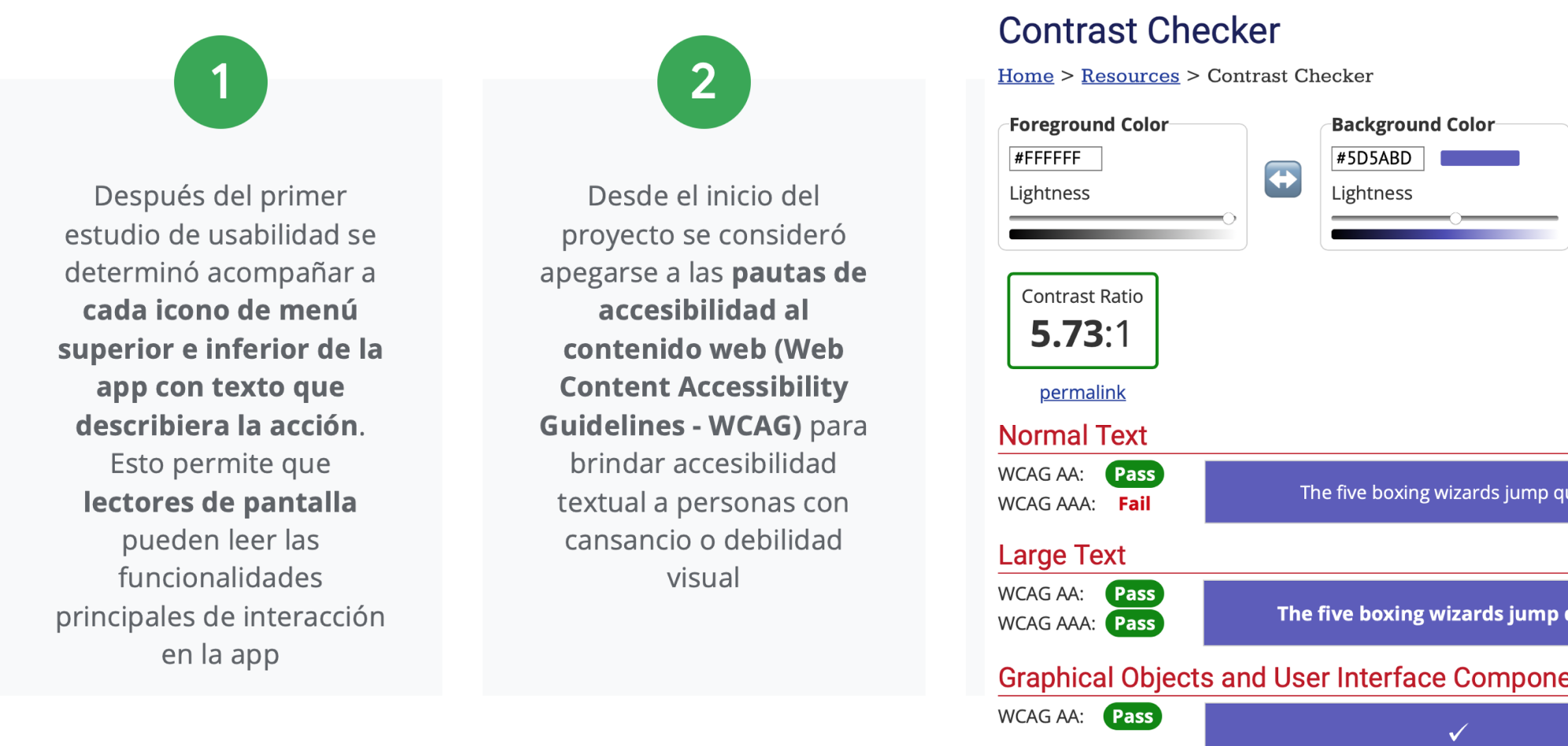
Después de realizar la investigación mis suposiciones cambiaron con respecto a considerar la accesibilidad para personas con alguna incapacidad permanente, temporal o situacional. Considero que esta situación logra llegar al máximo nivel de empatía.



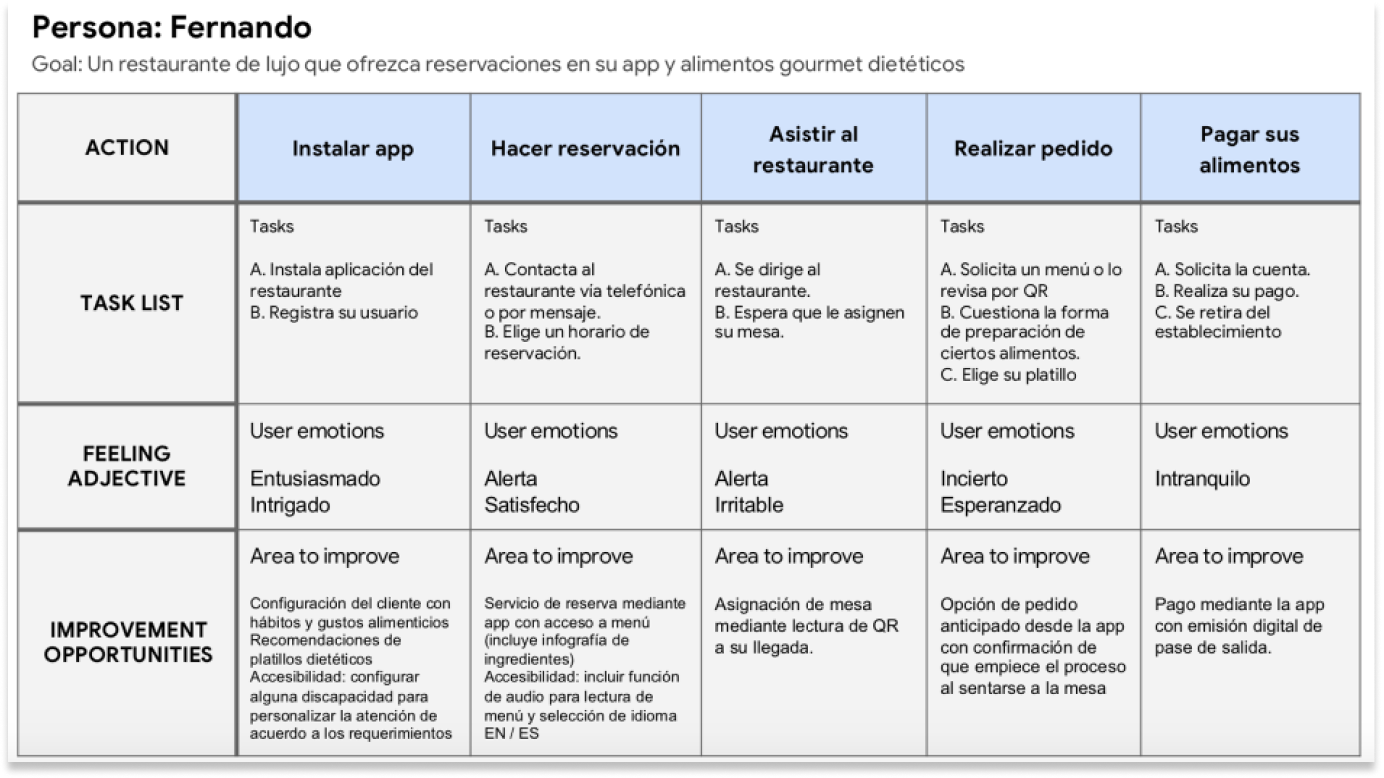
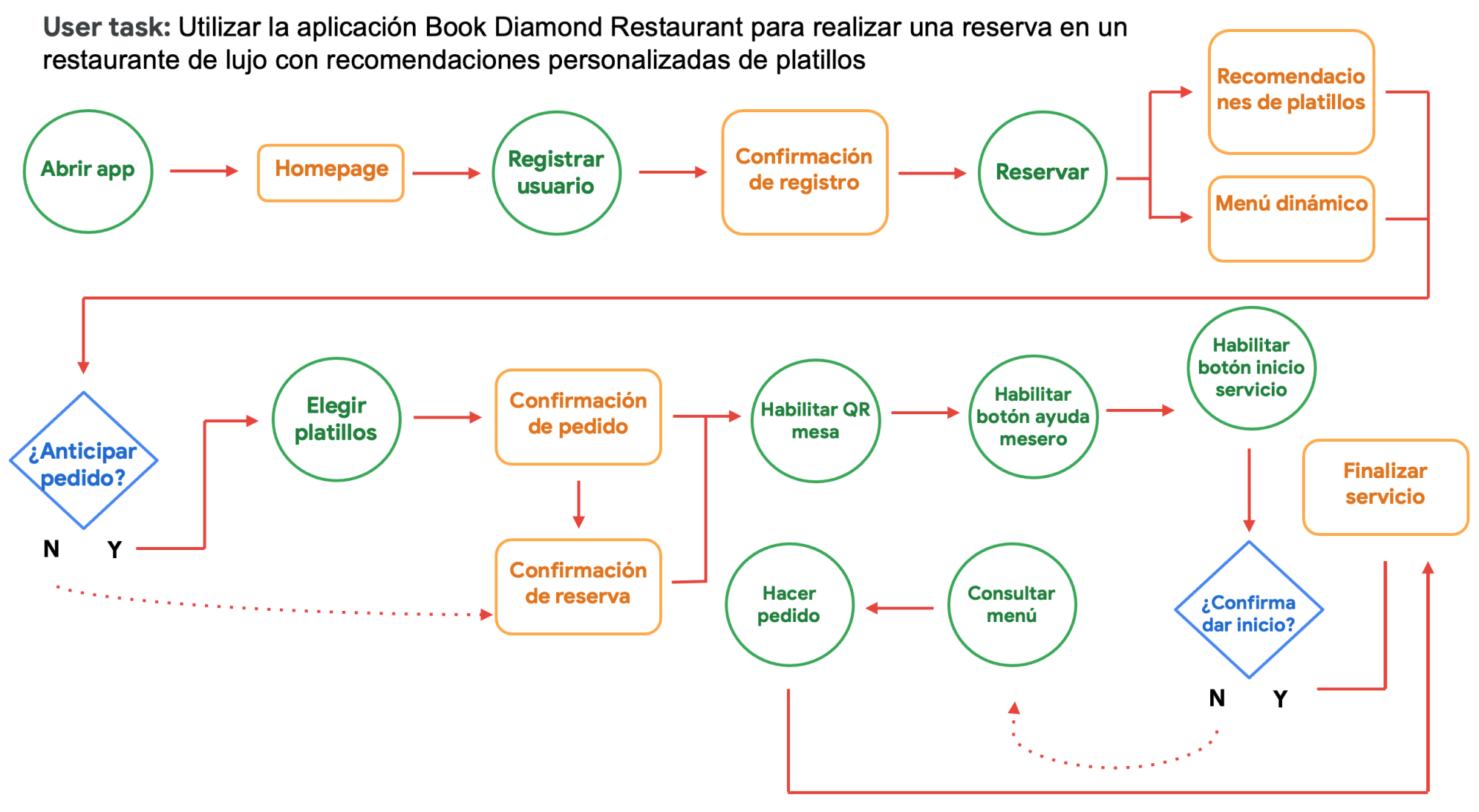
El mapa de recorrido ha mostrado como oportunidad la creación de una app que permita la configuración de gustos y hábitos alimenticios para recibir recomendaciones personalizadas
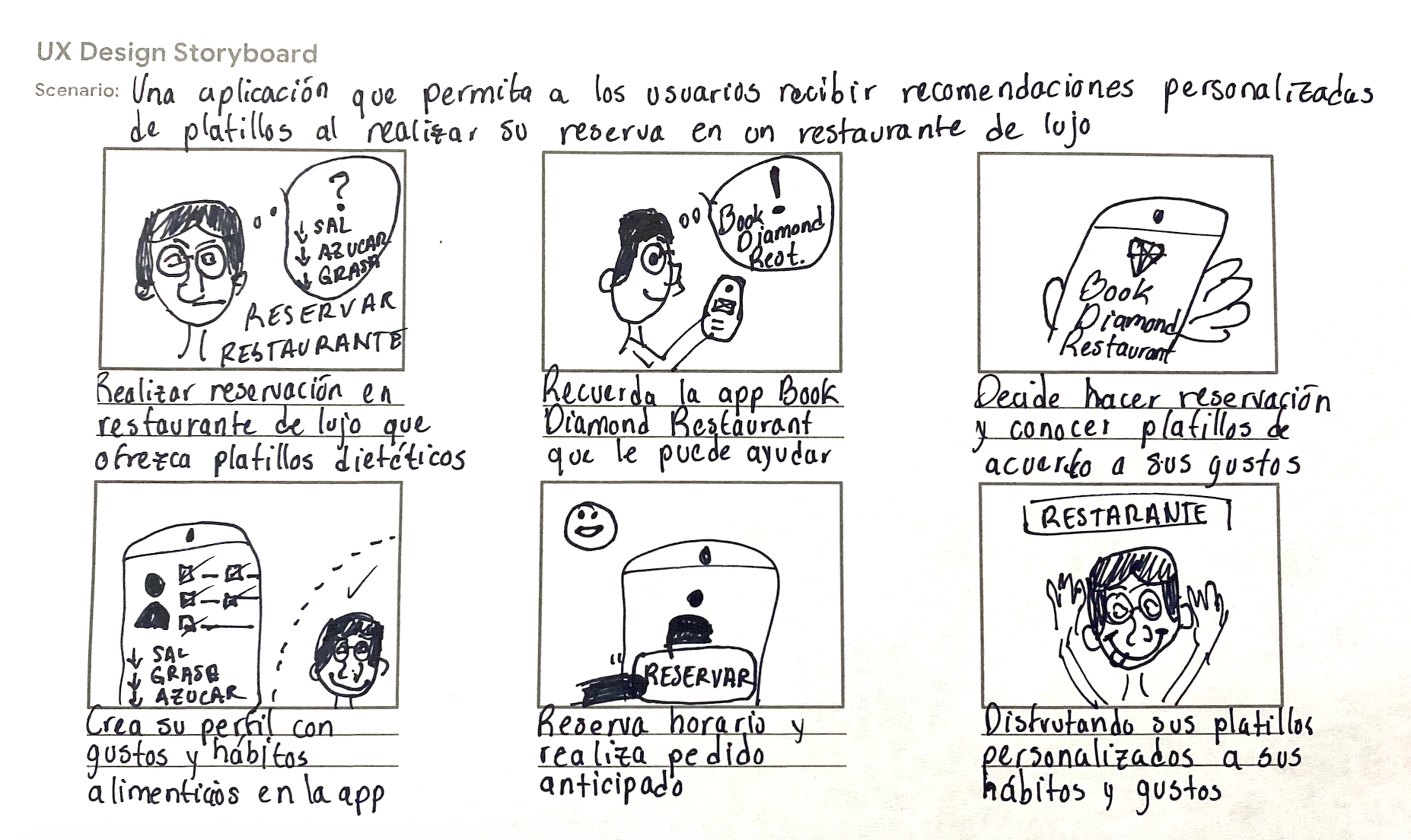
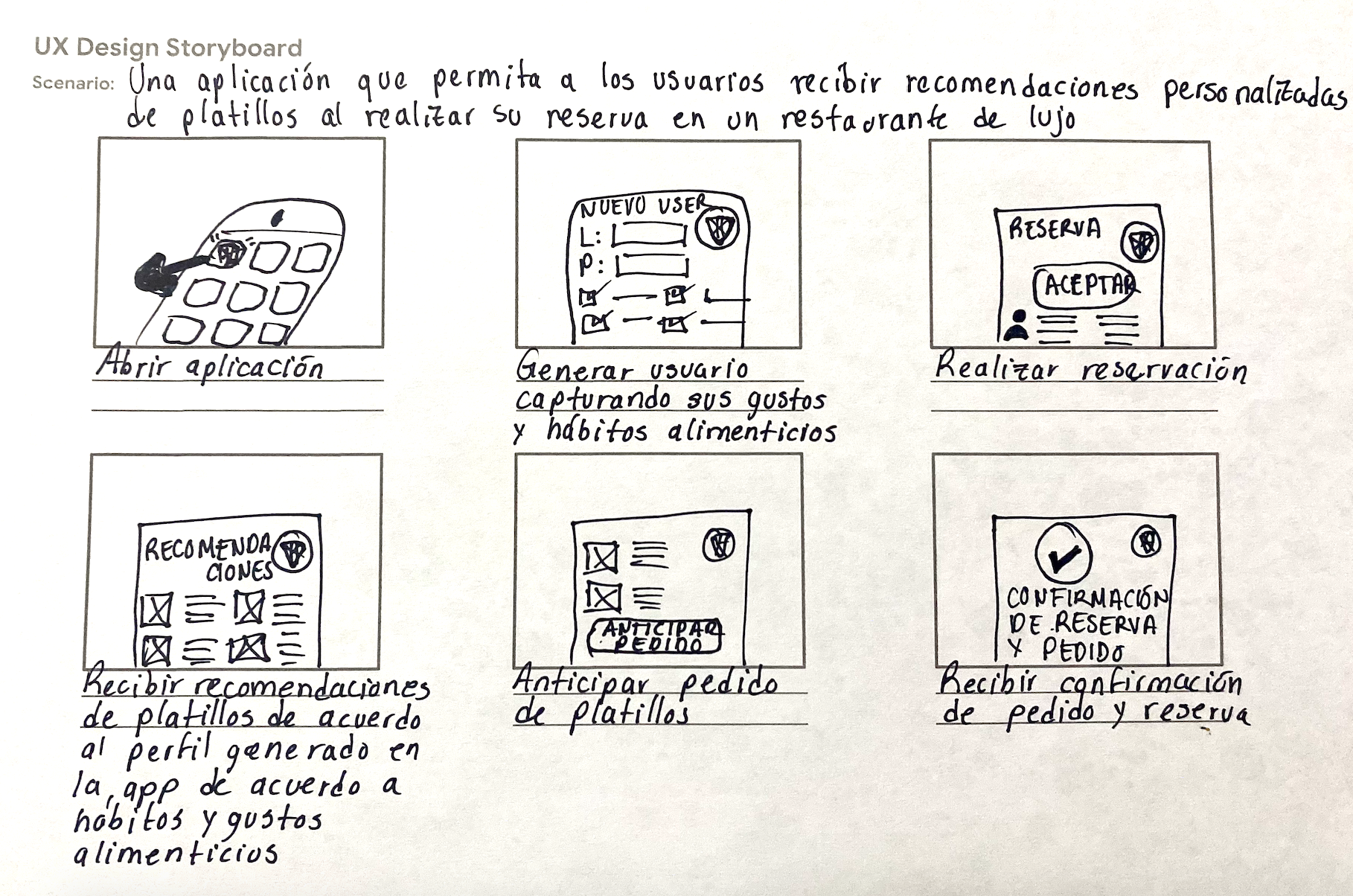
“Fernando es una persona en buena forma física que necesita una app para reservar en un restaurante de lujo que ofrezca platillos bajos en grasa, azúcar y sal porque necesita recibir recomendaciones e información adicional sobre su preparación.”
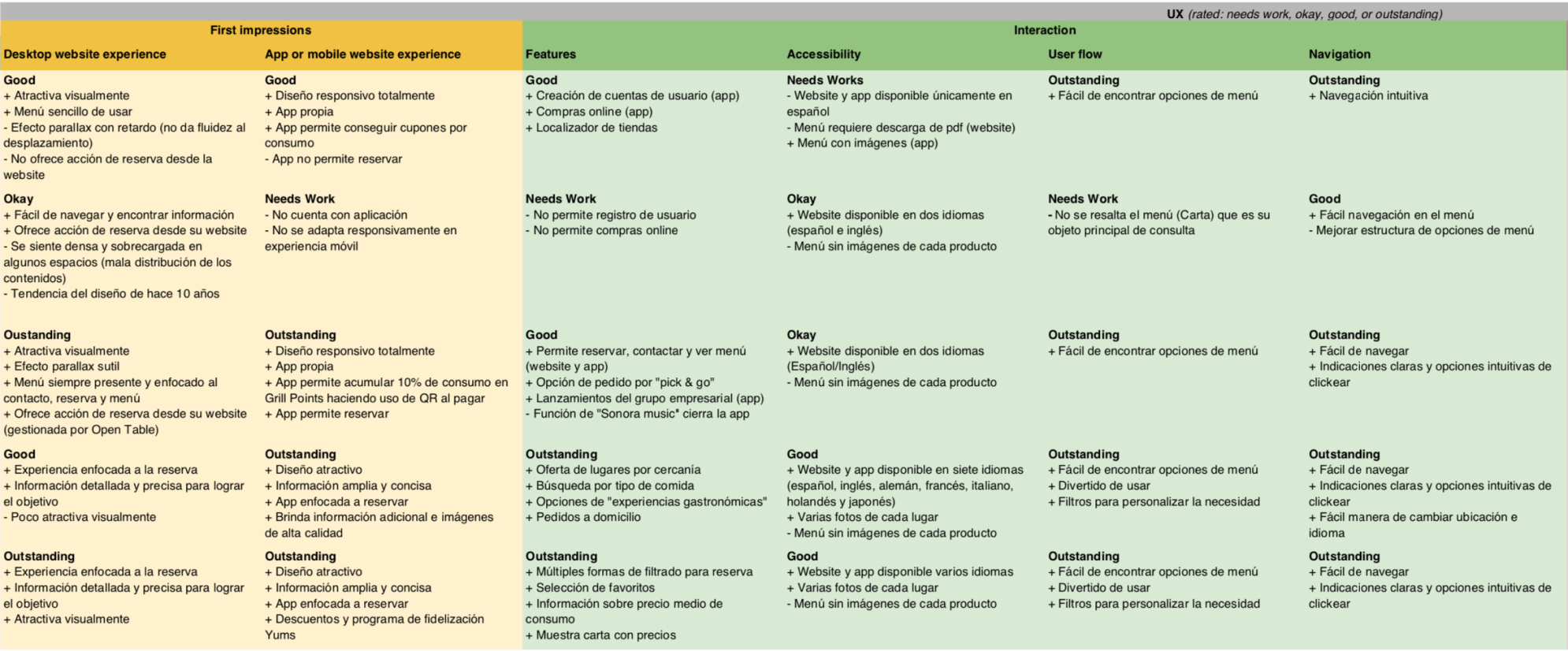
Antes de comenzar la etapa de ideación, indagué sobre las tendencias de diseño de mis competidores para tomar notas de los aspectos y establecer temas con los resultados.


“Nuestra aplicación de reservas permitirá a nuestros clientes recibir recomendaciones personalizadas de platillos lo que afectará la forma en que los clientes realizan sus reservas al darles la posibilidad de conocer mediante un menú dinámico los productos que coinciden con sus gustos alimenticios y tener acceso a información detallada de ingredientes y preparación (infografía-trazabilidad del producto). Mediremos la eficacia haciendo un seguimiento del volumen de reservas por cliente y generales mensualmente.”







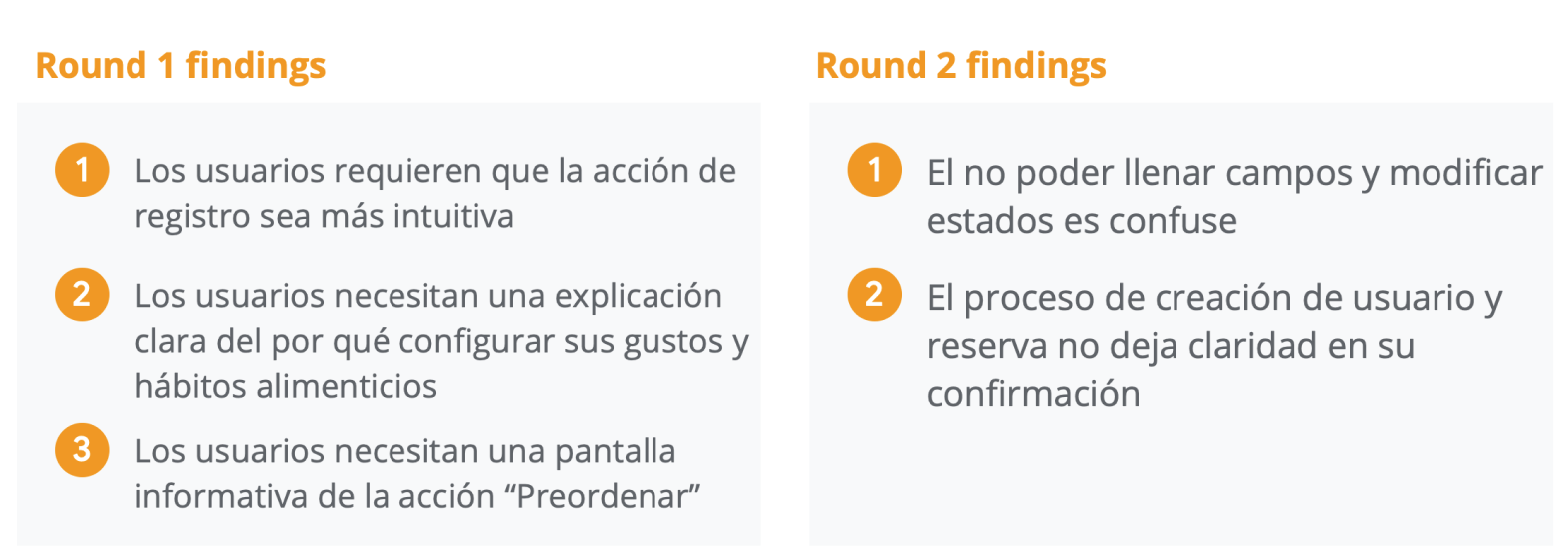
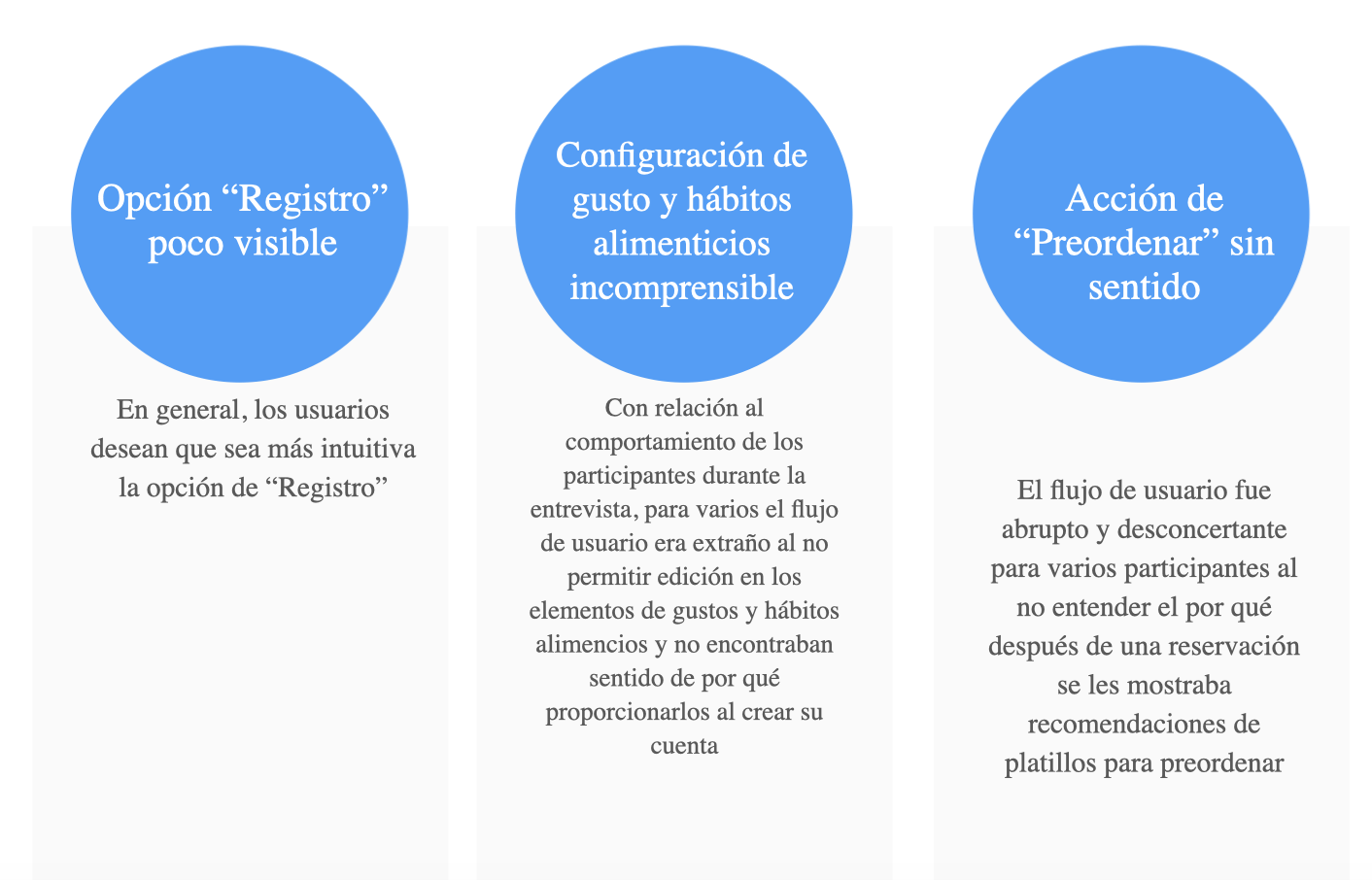
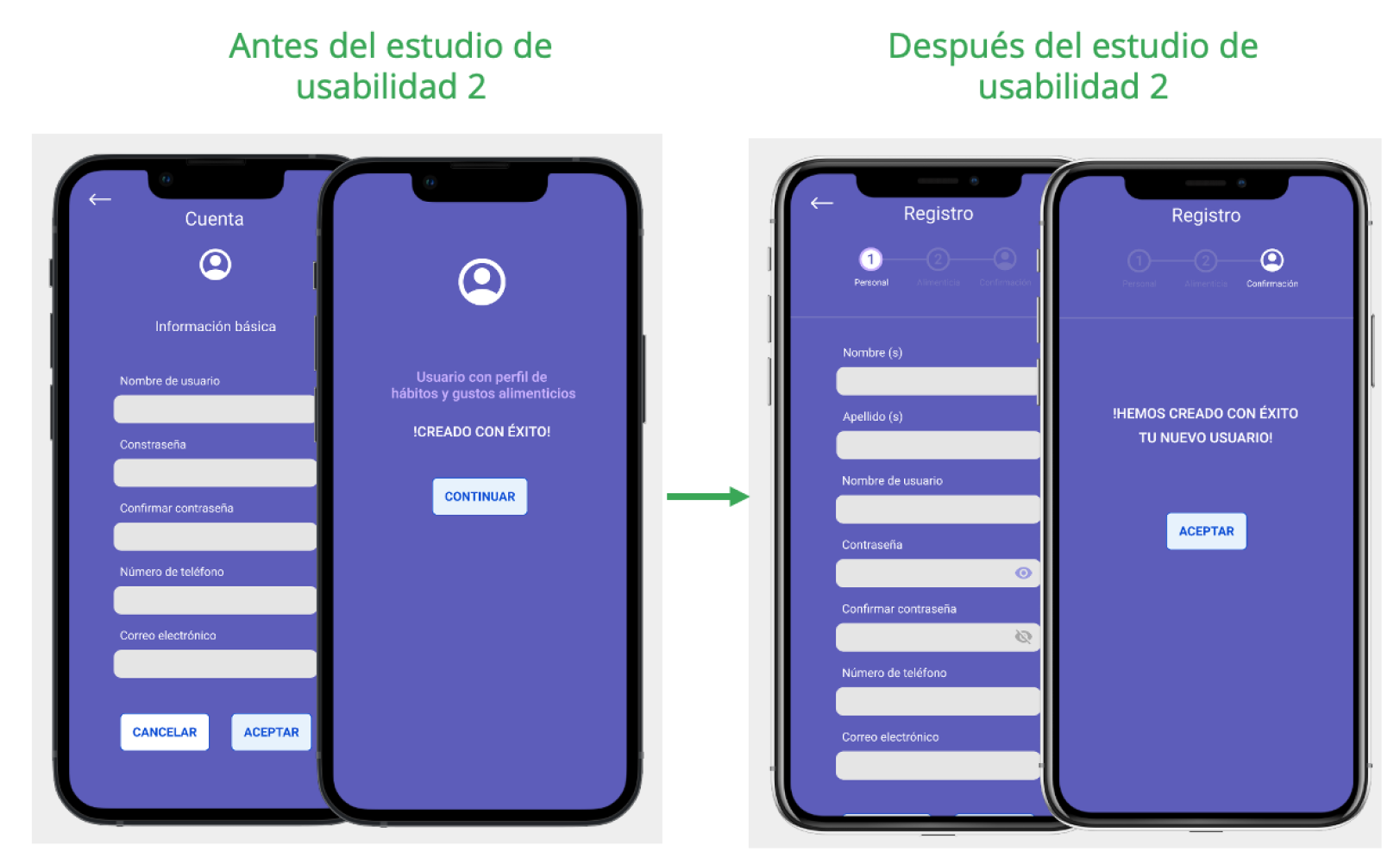
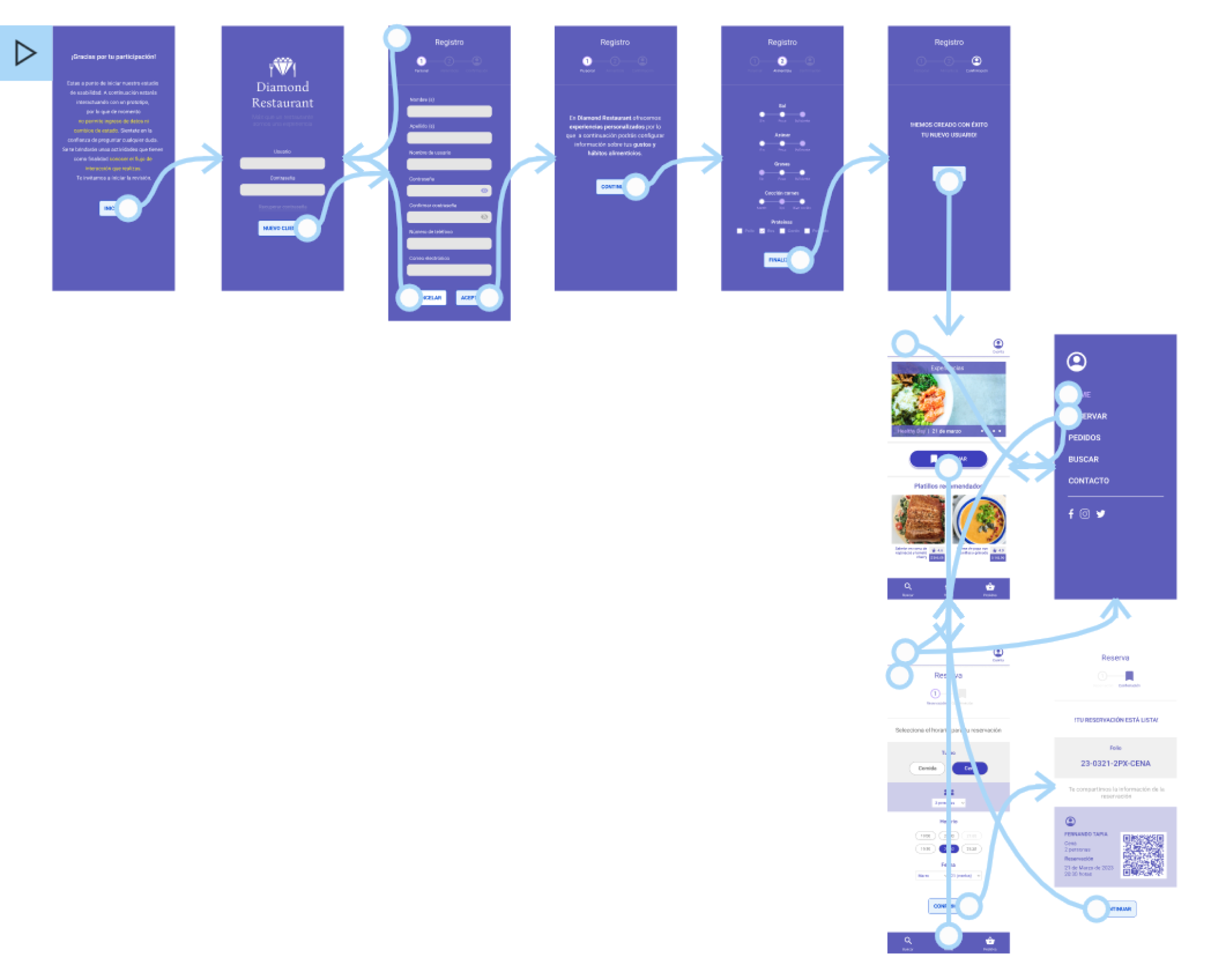
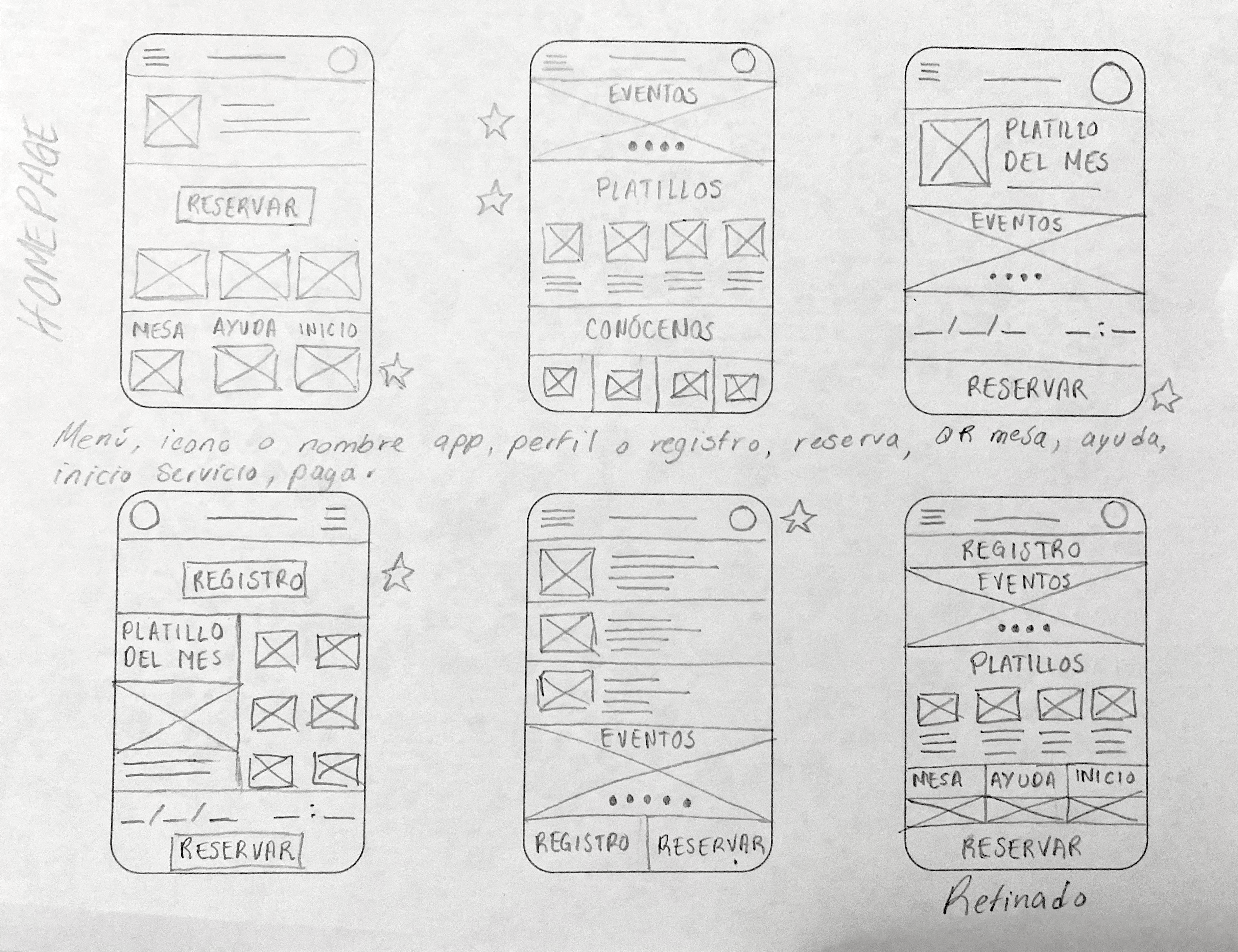
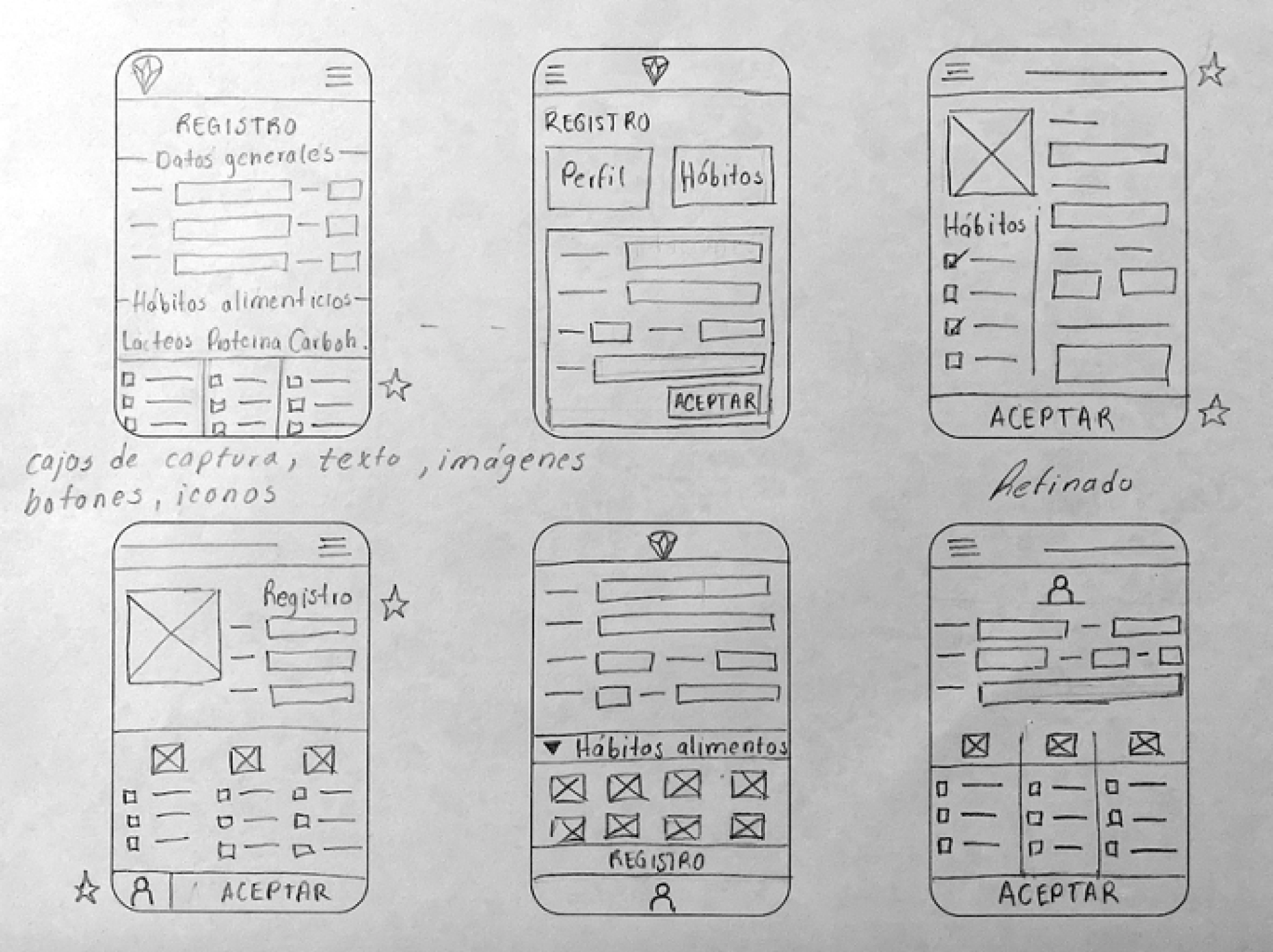
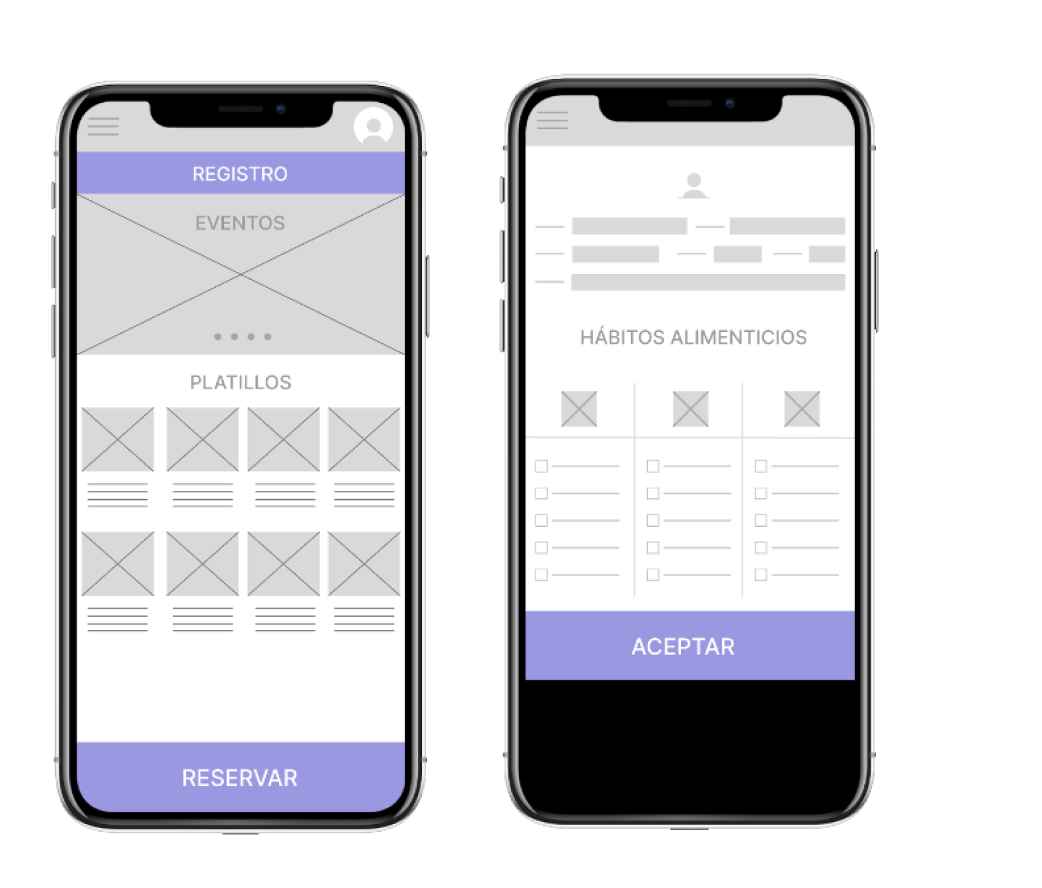
Durante el desarrollo de este producto he realizado dos estudios de usabilidad. Los hallazgos del primer estudio ayudaron a guiar los diseños desde los esquemas hasta las maquetas. El segundo estudio lo hice empleando un prototipo de alta fidelidad y reveló qué aspectos de las maquetas necesitaban refinarse