Foody Cat
Sitio web adaptable (Caso de estudio Certificación de Experiencia de Usuario en Google)
Duración del proyecto: Marzo 2023
Sitio web adaptable (Caso de estudio Certificación de Experiencia de Usuario en Google)
Duración del proyecto: Marzo 2023
Rol y tareas: Diseñador UX/UI
Objetivo: Diseñar un flujo de seguimiento de pedidos para un servicio de entrega de alimento para gatos.
En Foody Cat asumí la creación de un sitio web adaptable desde el análisis centrado en el usuario hasta la creación del prototipo de alta fidelidad bajo la metodología Design Thinking.
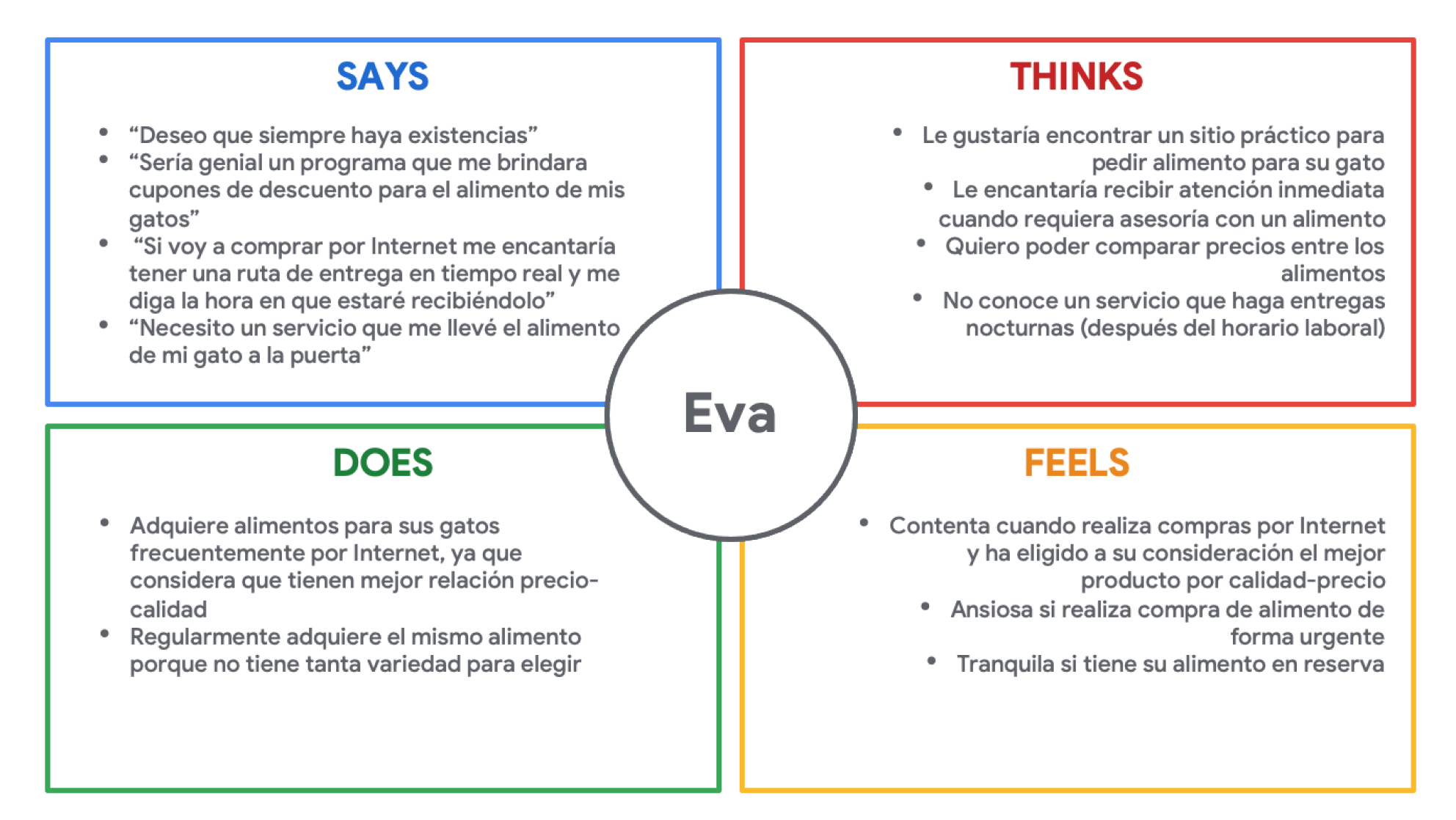
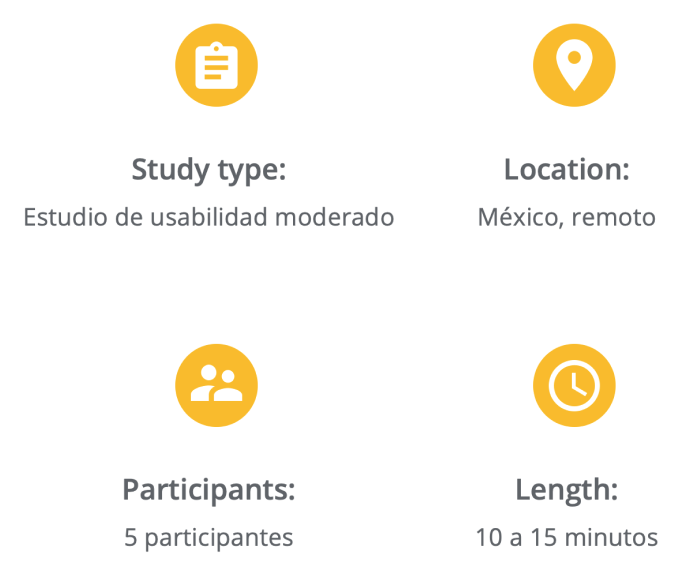
En la investigación tomé como público objetivo a todas las personas que tuvieran un gato y se encargaran de adquirir el alimento.
El reclutamiento de participantes fue mi red personal (familiares, amigos, colegas) y utilicé como método de investigación la Encuesta dado que el tiempo para reunirse con los participantes para una muestra significativa era corto. Obtuve la participación de 11 personas, siendo 6 mujeres y 5 hombres, fluctuando entre edades de 28 a 55 años.
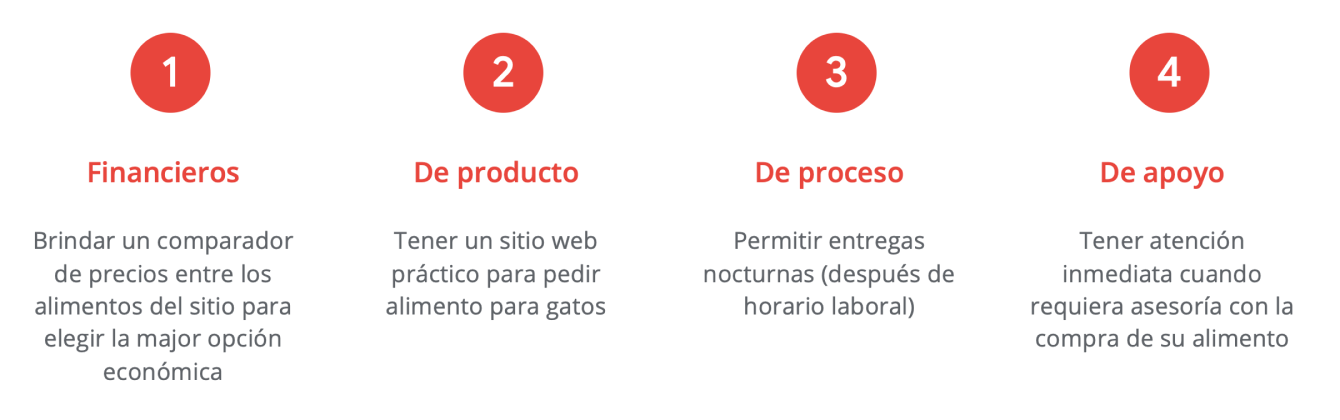
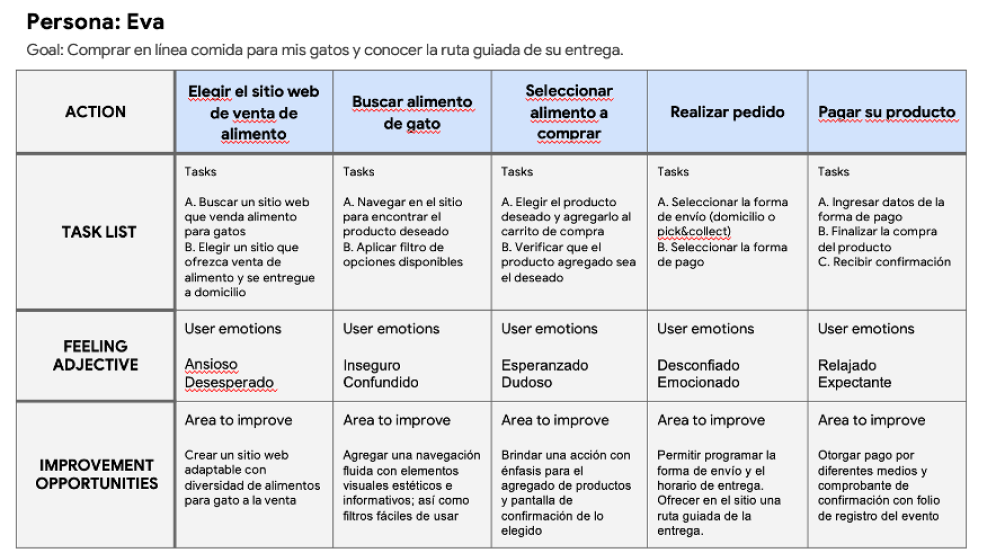
Los resultados de investigación produjeron 4 puntos débiles, cada uno de tipo: financiero, de producto, de proceso y de apoyo.




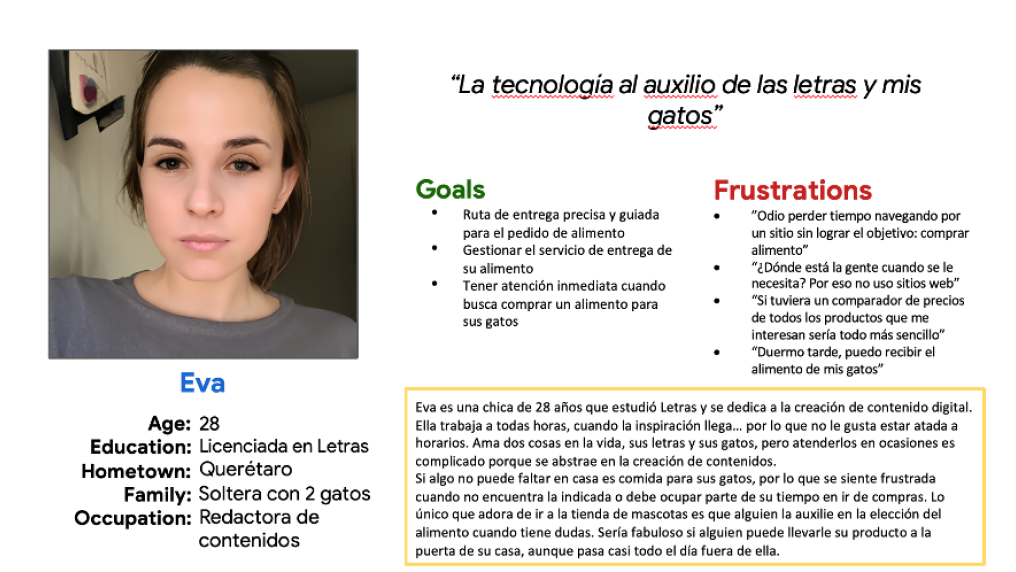
“Eva es una creadora de contenidos digitales y amante de los gatos que necesita una forma fácil de comprar alimento para sus gatos con entrega y dar seguimiento a su pedido porque quiere tener la certeza sobre cuando estará llegando su pedido a domicilio.”
Antes de comenzar la etapa de ideación, indagué sobre las tendencias de diseño de mis competidores para tomar notas de los aspectos y establecer temas con los resultados.


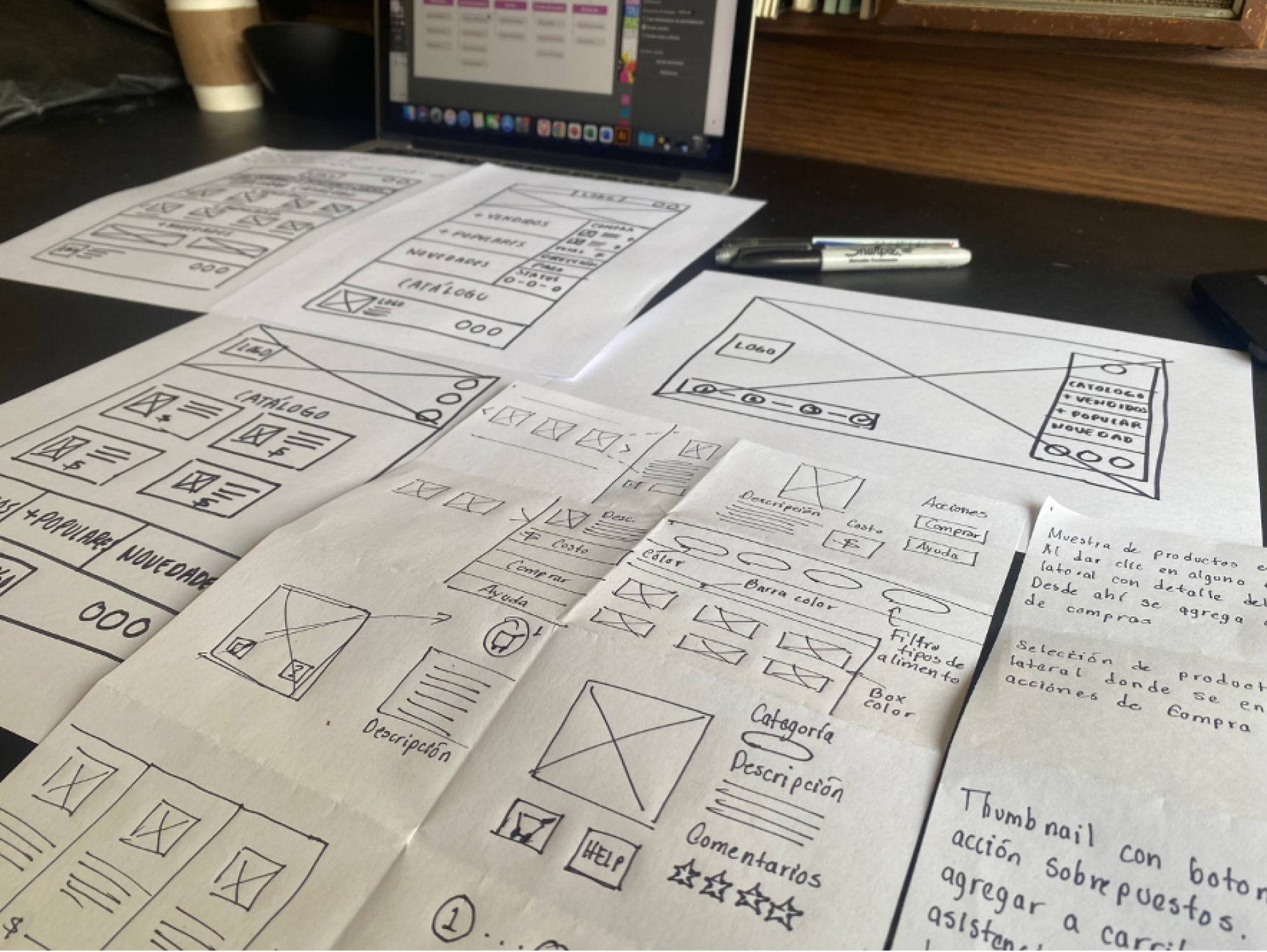
Durante esta fase utilicé dos ejercicios de ideación: How Might We (HMW) y Crazy Eights






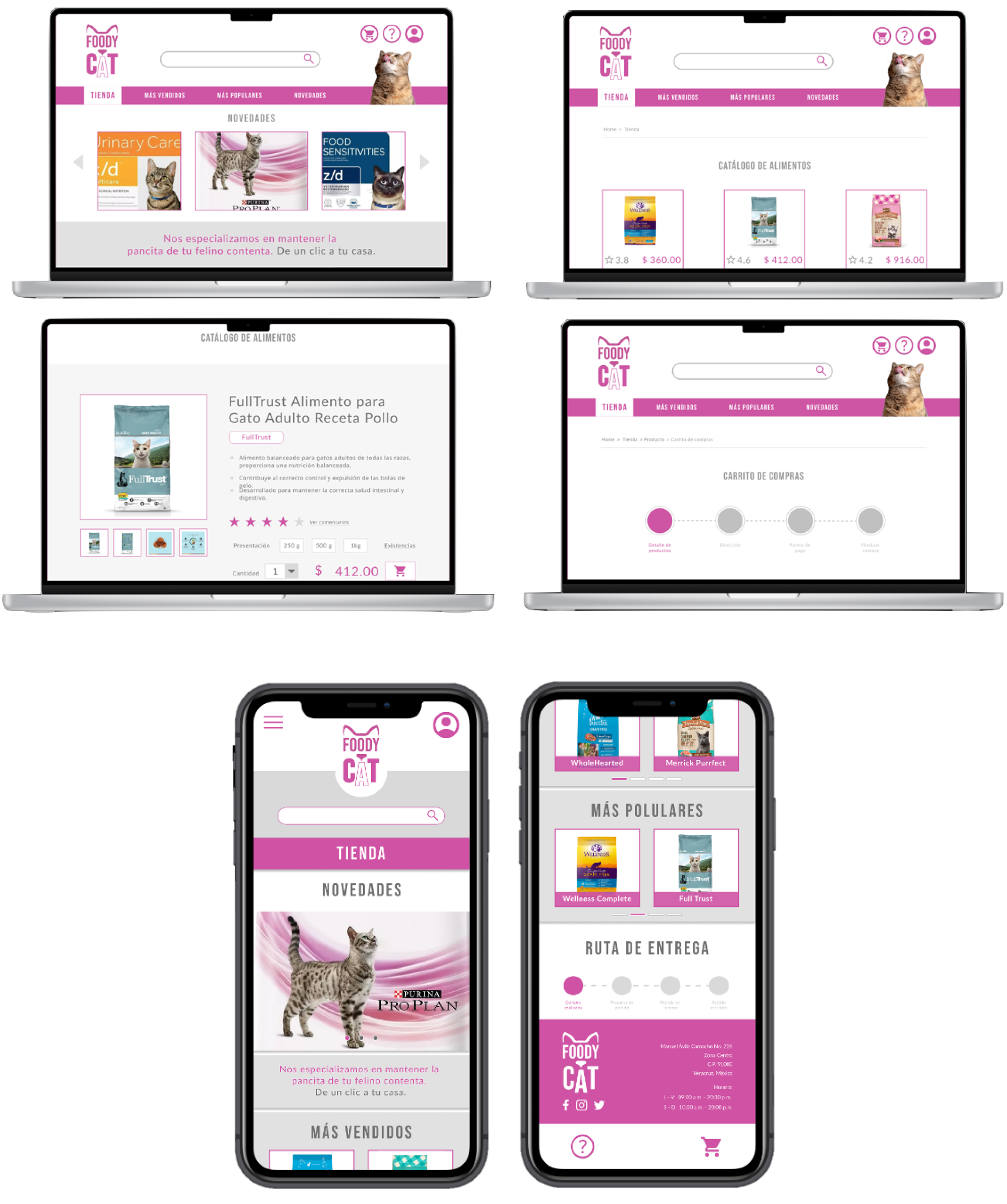
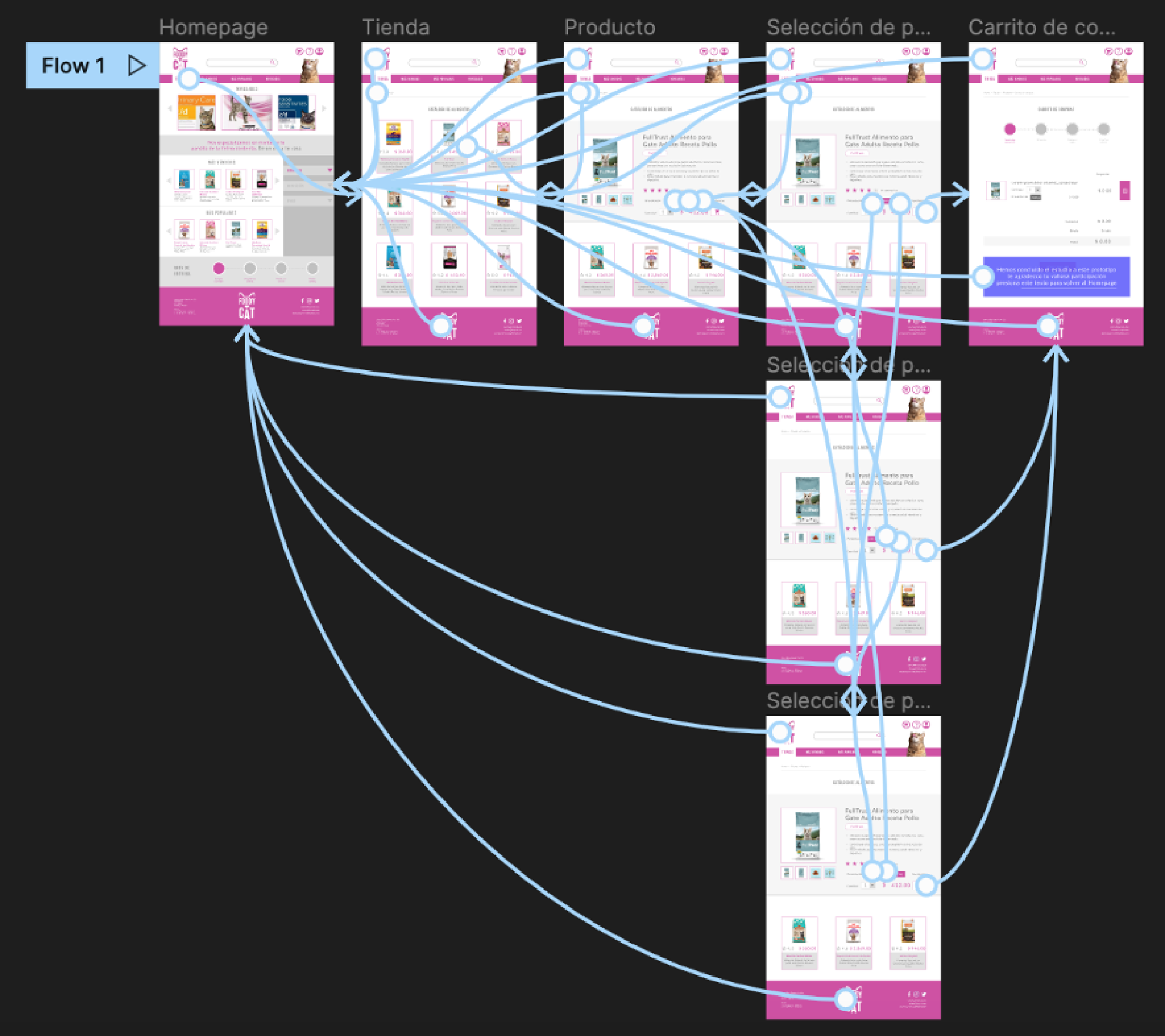
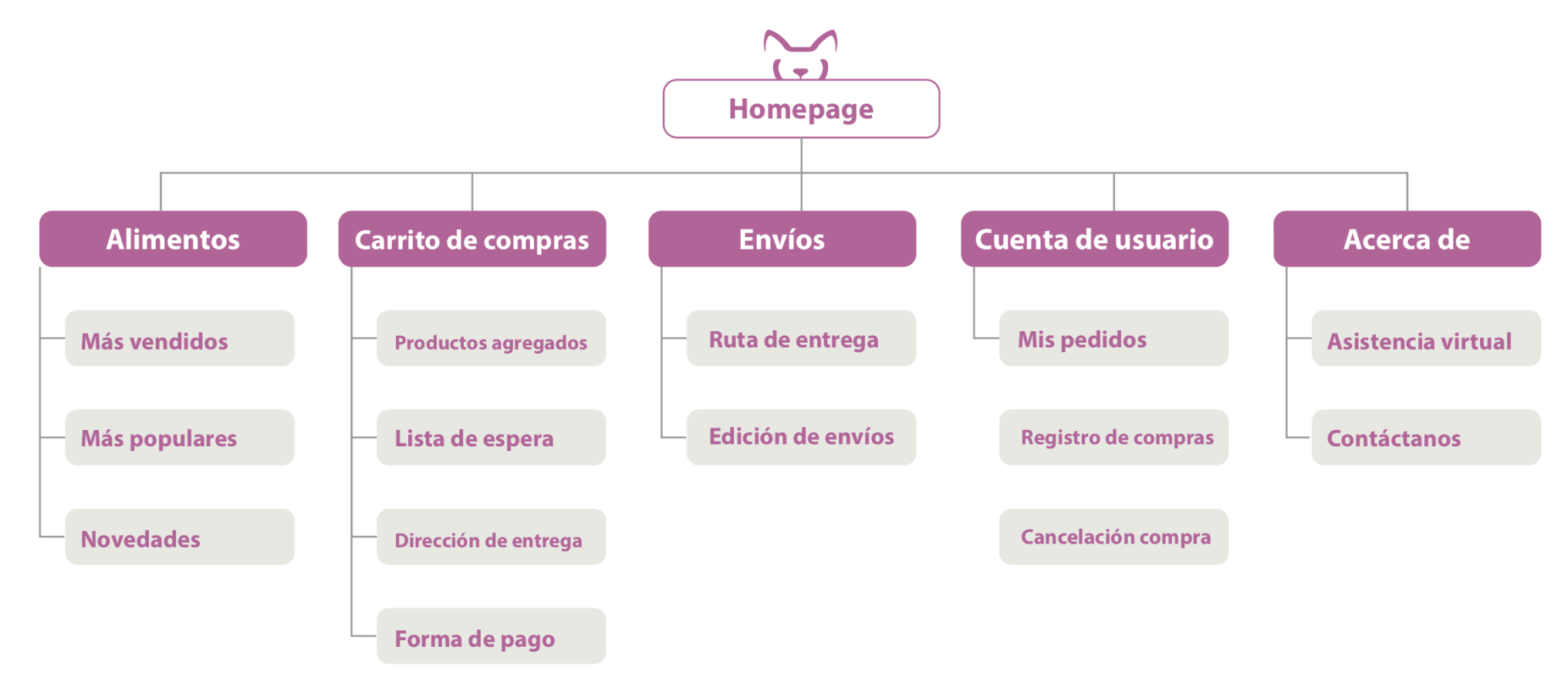
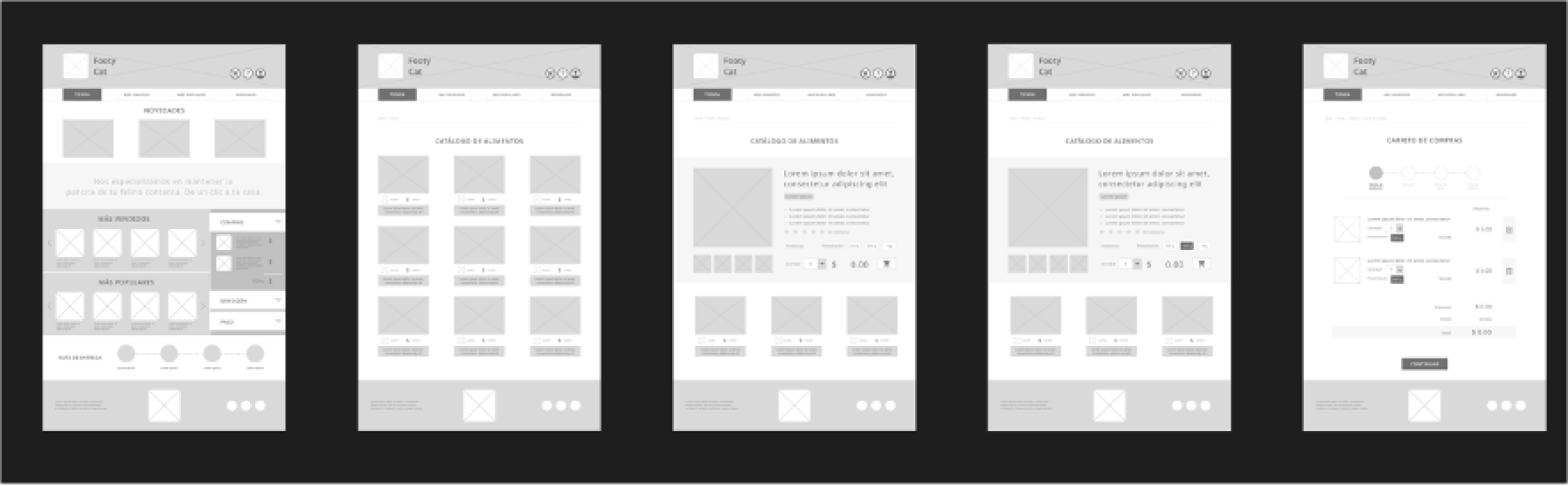
Screens: Homepage > Catálogo > Producto > Selección de presentación > Carrito de compras

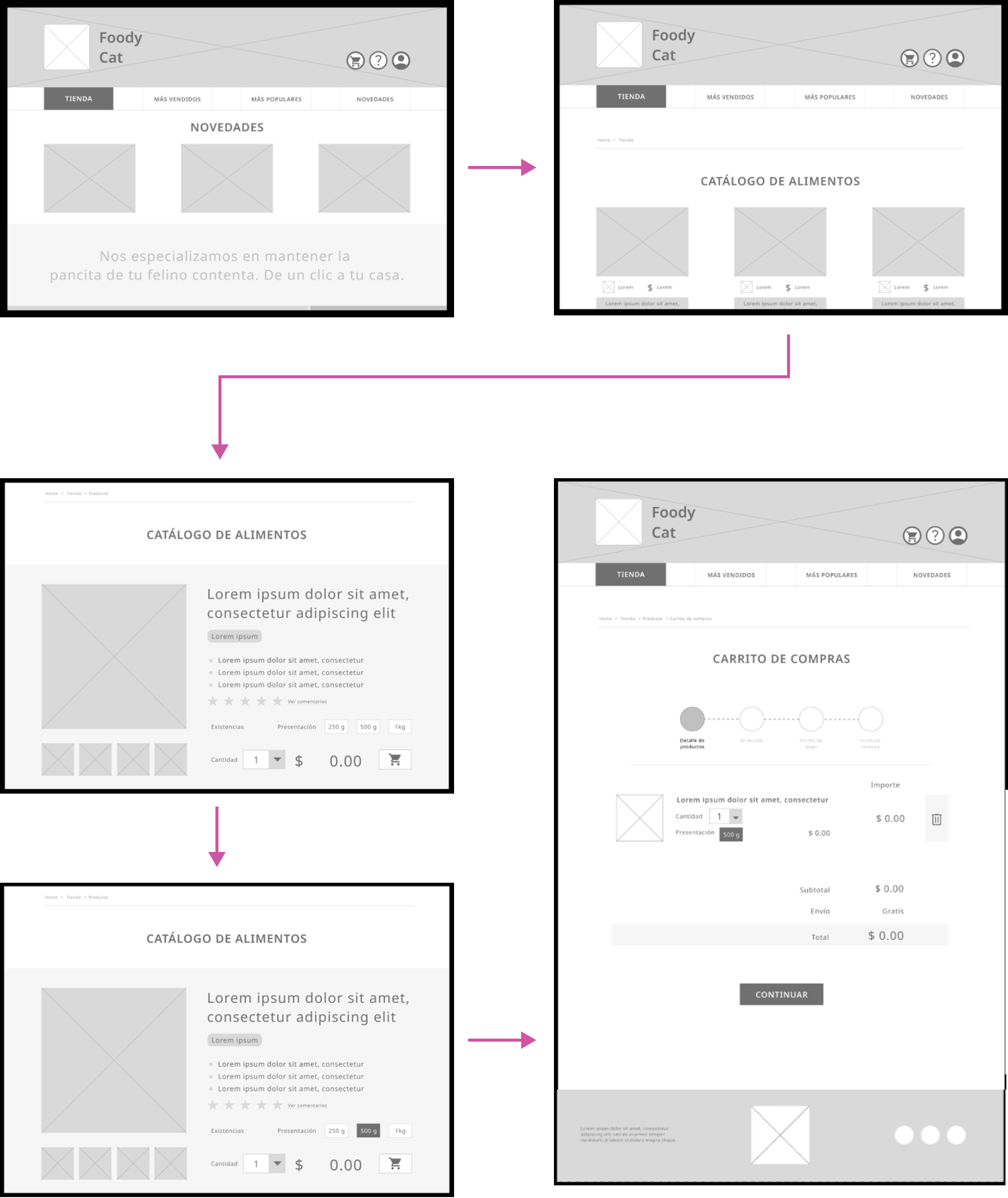
Flujo de HomePage hasta continuar compra
Script de indicaciones
Pantalla 1: Ingresa al catálogo de productos de alimentos para gato
Pantalla 2: Selecciona uno de los alimentos para gato
Pantalla de seguimiento 2: ¿Qué tan fácil o dificil fue realizar esta acción? ¿Hay algo que te gustaría cambiar en el proceso de ingresar al catálogo de productos y seleccionar uno? ¿Completó el acceso a Tienda y seleccionó uno de los productos?
Pantalla 3: Selecciona la presentación de 500 g del alimento para gatos
Pantalla 4: Agrega al carrito de compras tu producto
Pantalla de seguimiento 4: ¿Cuánto tiempo te llevo completar esta tarea? ¿Hay algo que te gustaría cambiar en el proceso de reserva de horario? ¿Qué tan fácil o dificil fue realizar esta acción? ¿Completó la selección de presentación a agregó el alimento para gatos al carrito de compras? ¿Qué te pareció la experiencia en general?




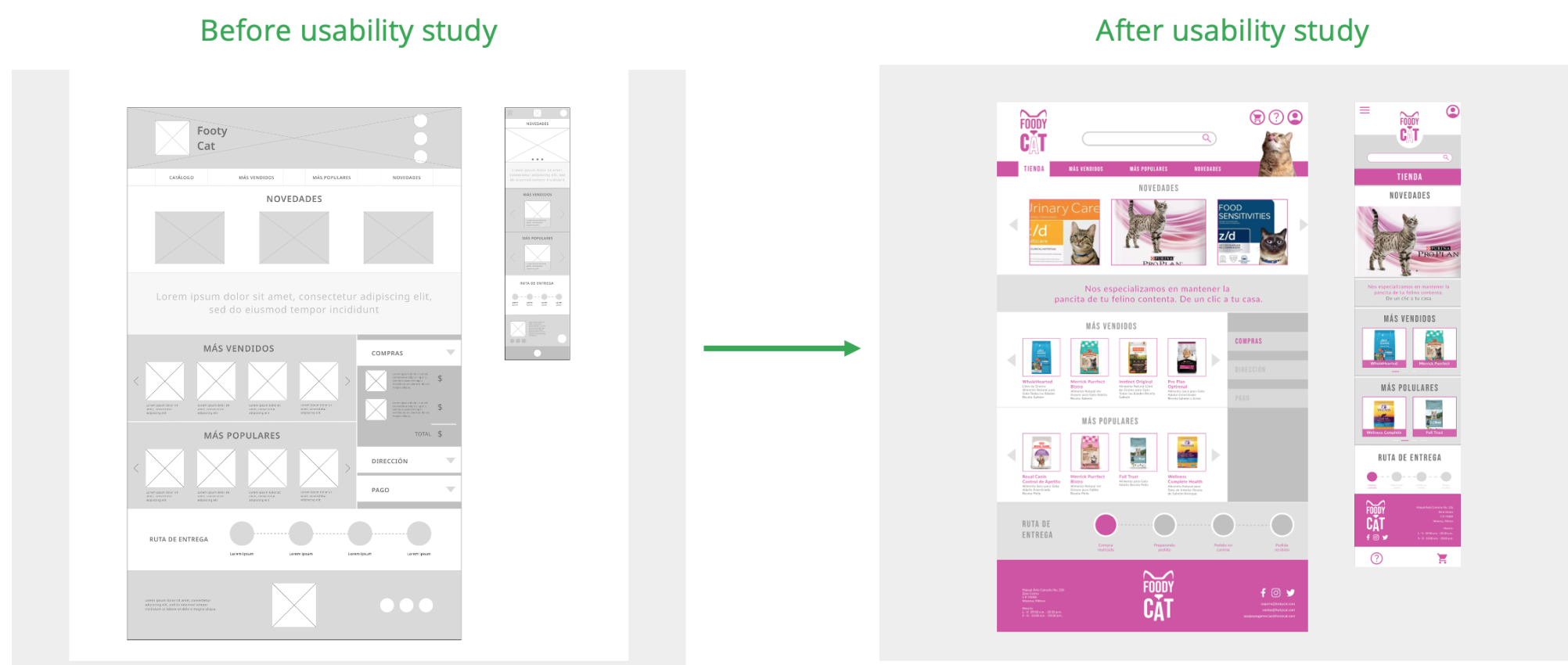
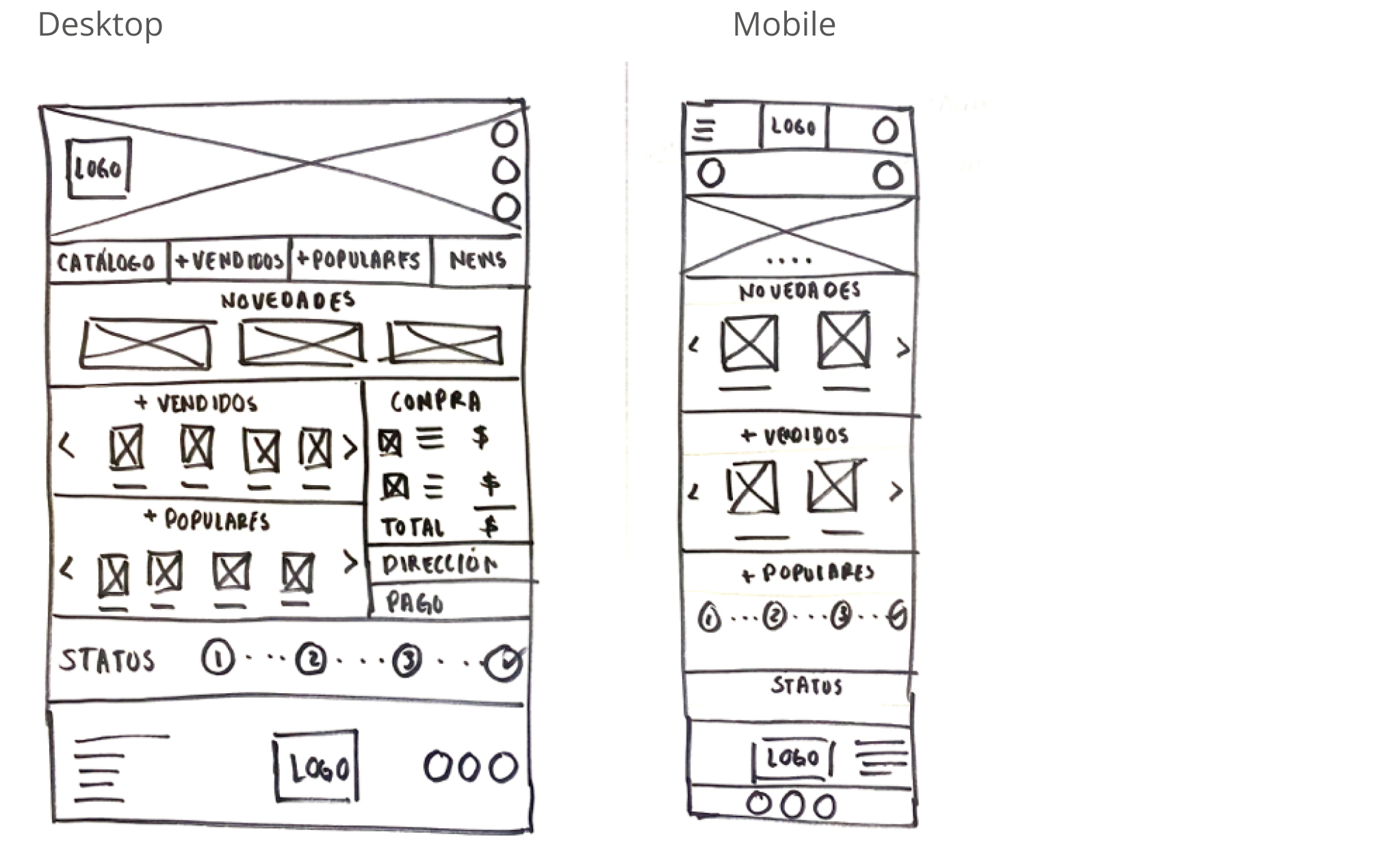
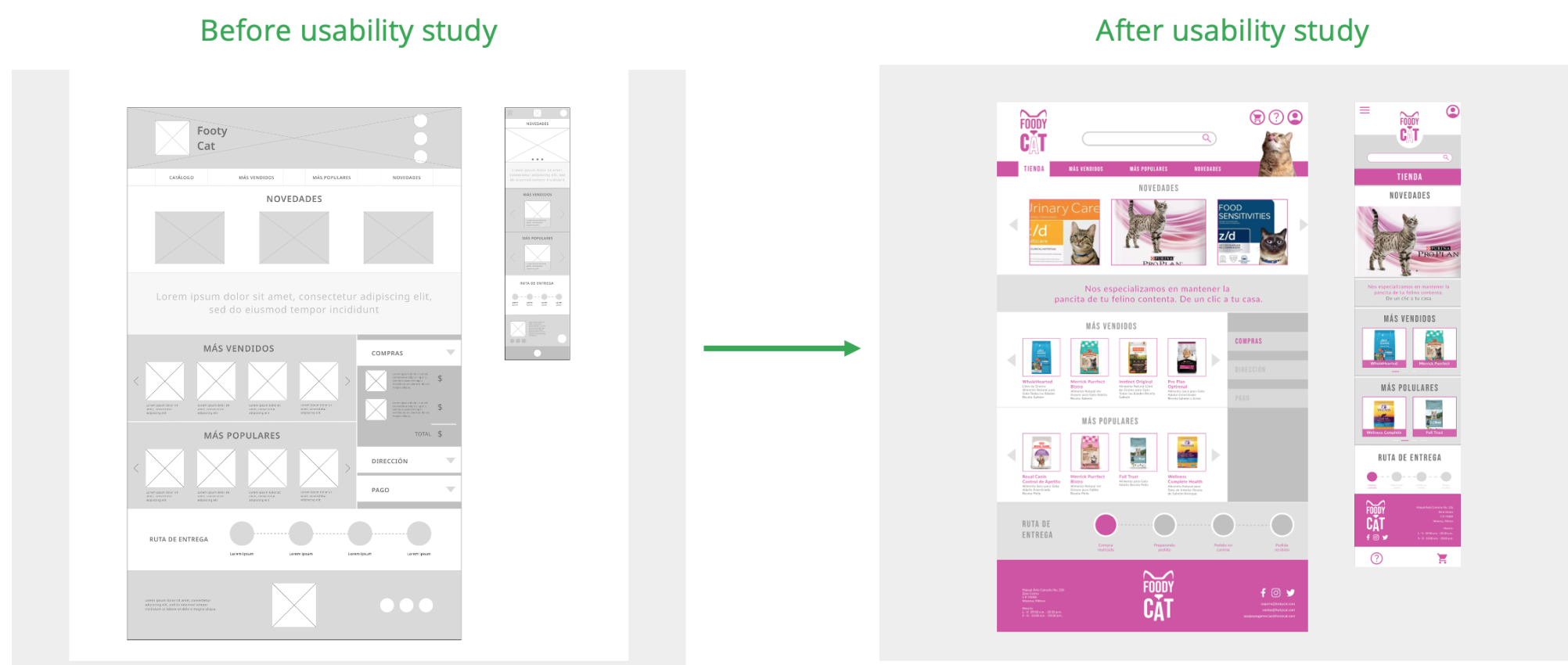
Como prioridad y desde los primeros estudios se consideró que el acceso a la función de compra de alimento para gatos fuera intuitiva por lo que a pesar de los buenos resultados en la prueba del prototipo de baja fidelidad se enfatizó el botón de acción para entrar al catálogo de alimentos.

Uno de los puntos débiles en el proceso de investigación fue el dar certeza de entrega a los usuarios sobre su producto, para lo que se incluyó una ruta de proceso de compra y entrega.